位置渐变
|
位置渐变
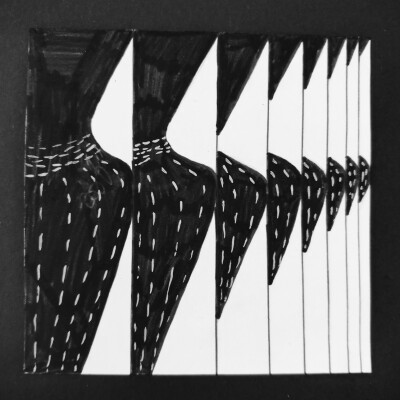
拙劣的作业2 位置渐变
渐变类型 方向渐变 位置渐变
渐变从形象上讲,有形状,大小,色彩,肌理方面的渐变;从排列上讲,有位置
平面构成教程 平面构成的方法 –– 渐变构成 2)将重复的基本形纳入
位置的渐变
位置渐变 大小渐变 形状渐变
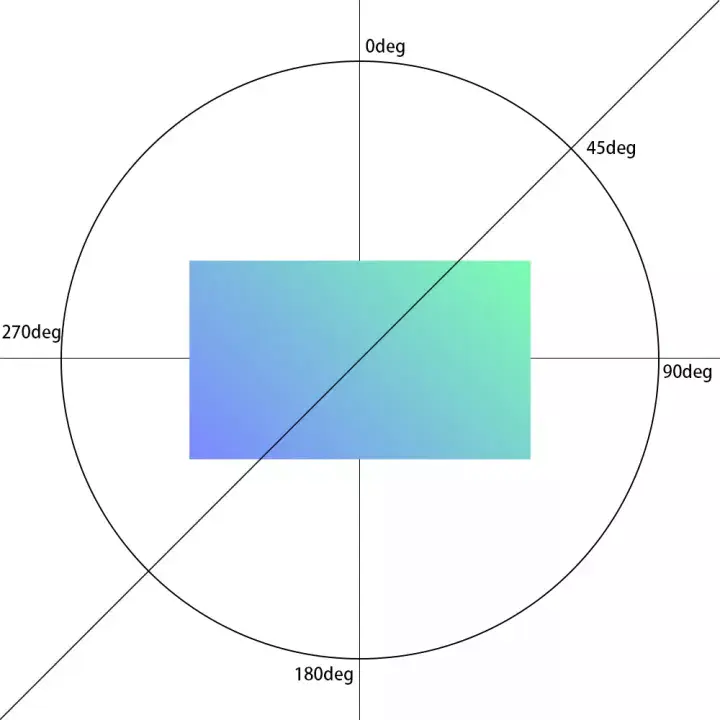
如何在ios中使用渐变位置?
需要说明一点:渐变并不只有颜色,形状,大小,位置,方向,等视觉因素,都
18
基本形的渐变 基本形的形状,大小位置,方向,色彩逐渐变化
渐变构成作业
渐变构成
将这些形状进行拼接,调节位置渐变和部分阴影如下
渐变填充
渐变构成
1线性渐变,以直线的方式平缓填充渐变色
时尚渐变图片
原创背景抽象,矢量半色调效果,渐变错觉,文本位置
第三课:html5背景属性
演示效果:/*从上到下的多彩渐变,其中在y轴的80%的位置,添加一个绿色
com拖拽锚点就可以改变渐变色位置,简便超好用~
渐变(gradients)
平面构成
com拖拽锚点就可以改变渐变色位置,简便超好用~
原创背景抽象矢量半色调效果渐变错觉文本位置版权可商用
注意看这张图黑白渐变编辑器的位置和显示的渐变效果就是对的
ctrl 点击椭圆图层,选中它的选区,新建图层,用渐变工具
圣诞节,渐变,绿色
打开素材2,用魔术棒勾出来,拖进来放好位置,然后锁定图层,选用渐变 |
-
请勿采集本站,如有疑问请联系管理员!