百度地图高亮显示
|
百度地图实现行政区域高亮显示
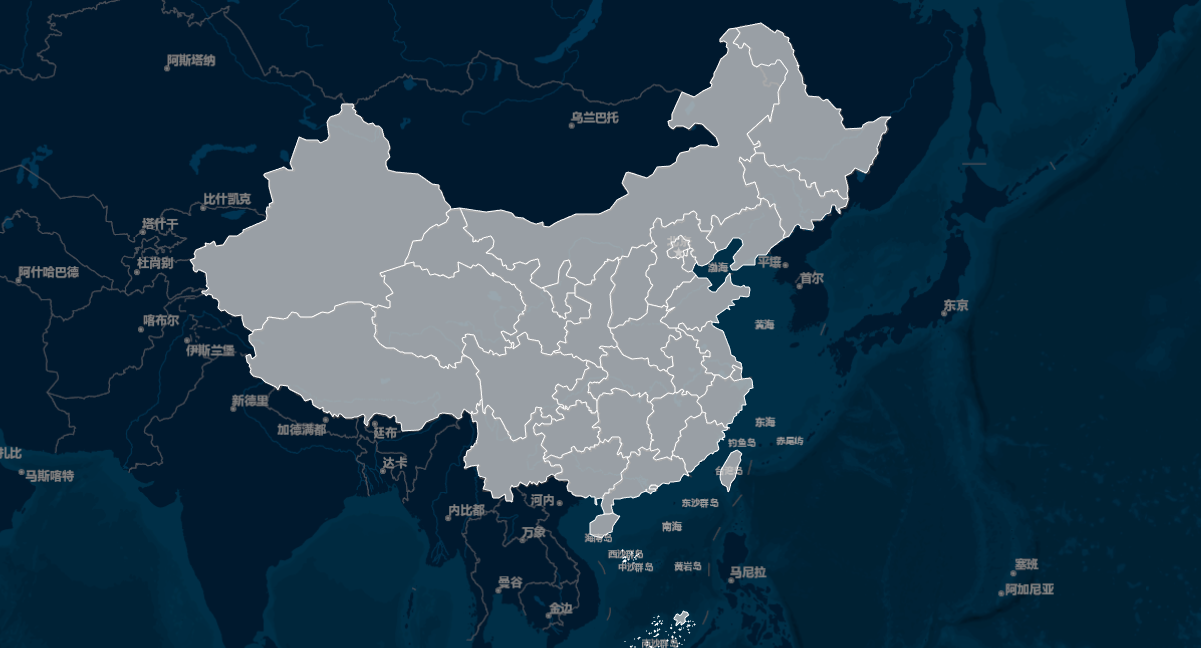
百度地图开发系列(5):高亮显示省市县级别的行政区域
百度地图 闪屏和引导页
百度地图实现 区域高亮
javascript api
百度地图 【运营闪屏 开屏广告页】
使用openlayers扩展插件ol
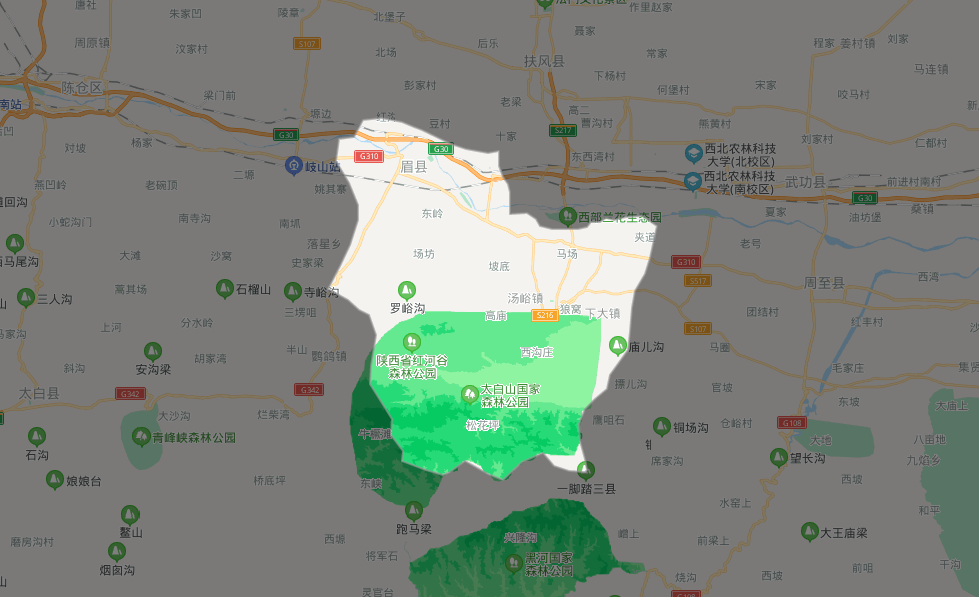
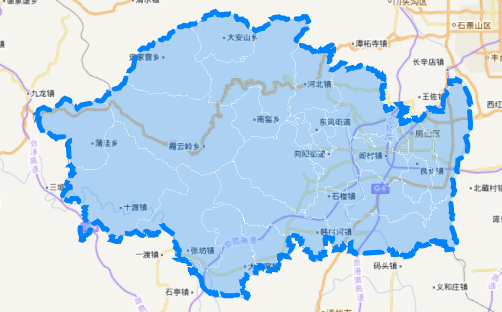
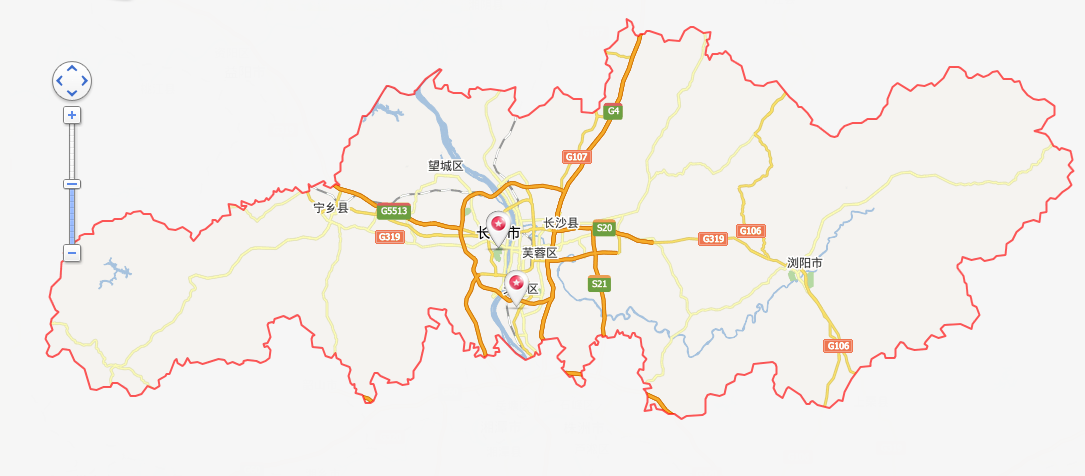
在地图上,广东省就会高亮显示如图
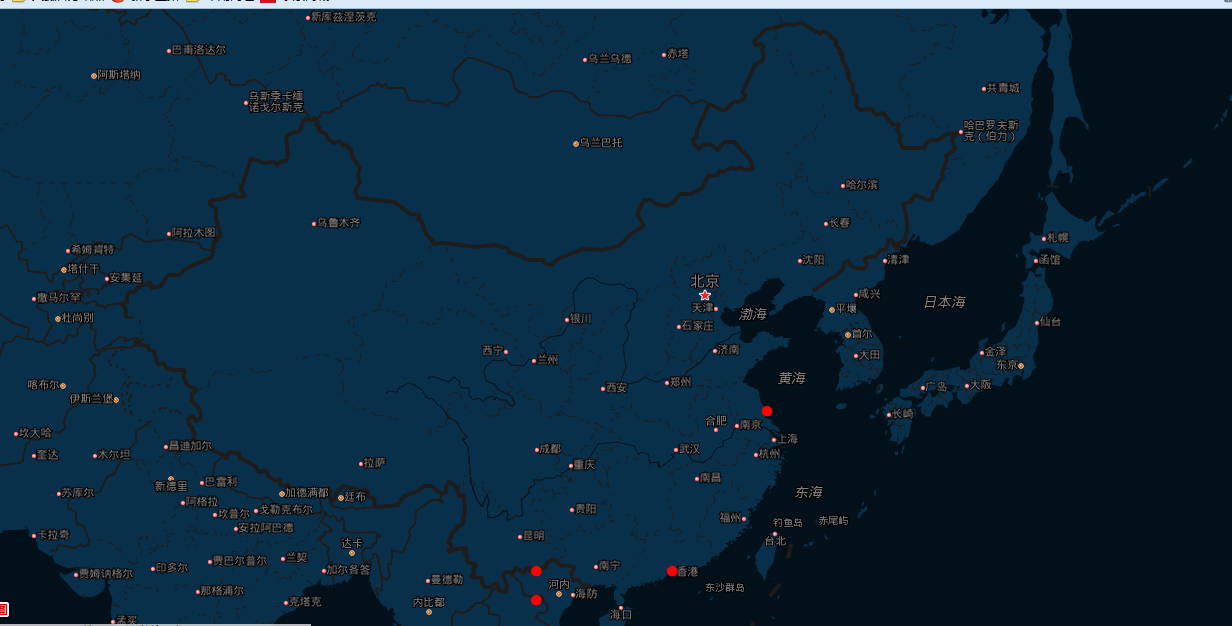
百度地图demo,根据ip展示地图显示地区,并在地图上高亮显示
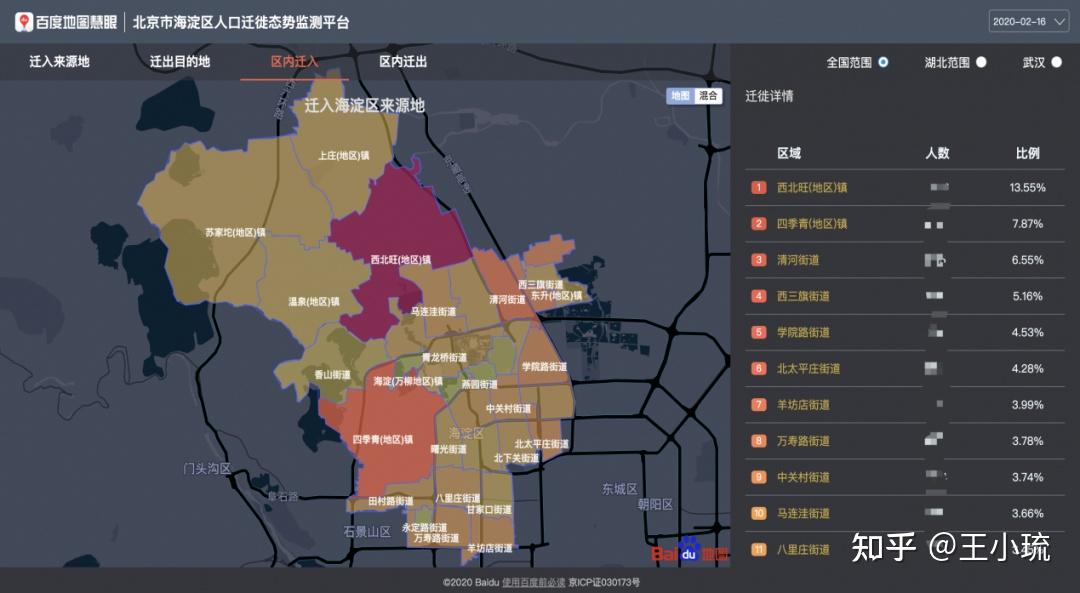
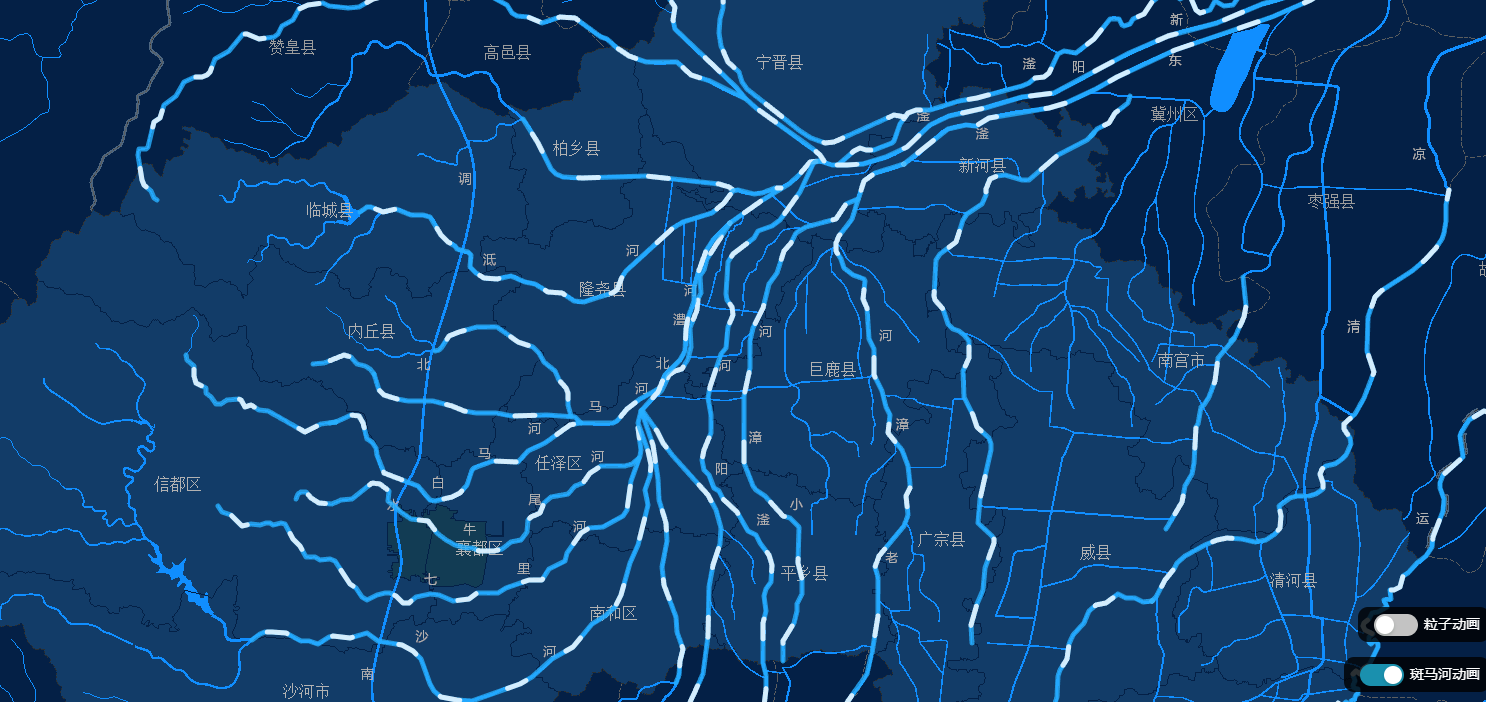
用地图做数据分析,地图可视化更显高级
组合地图选中区域高亮能去掉吗
世界地图
mapboxgl 点击矢量高亮显示
地图可视化
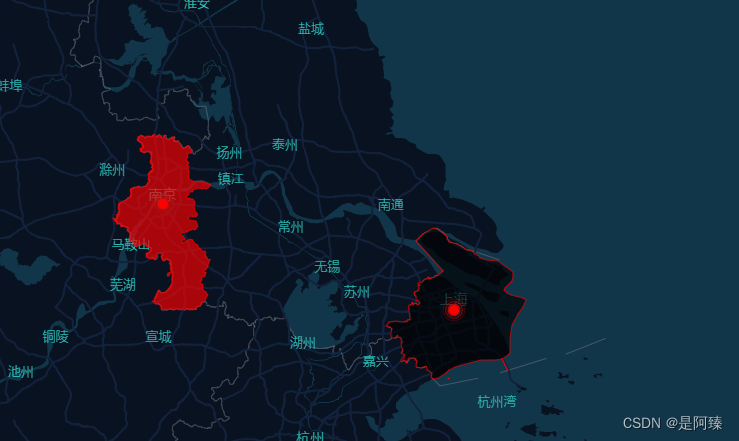
百度地图apijavascript高亮显示所选行政区划
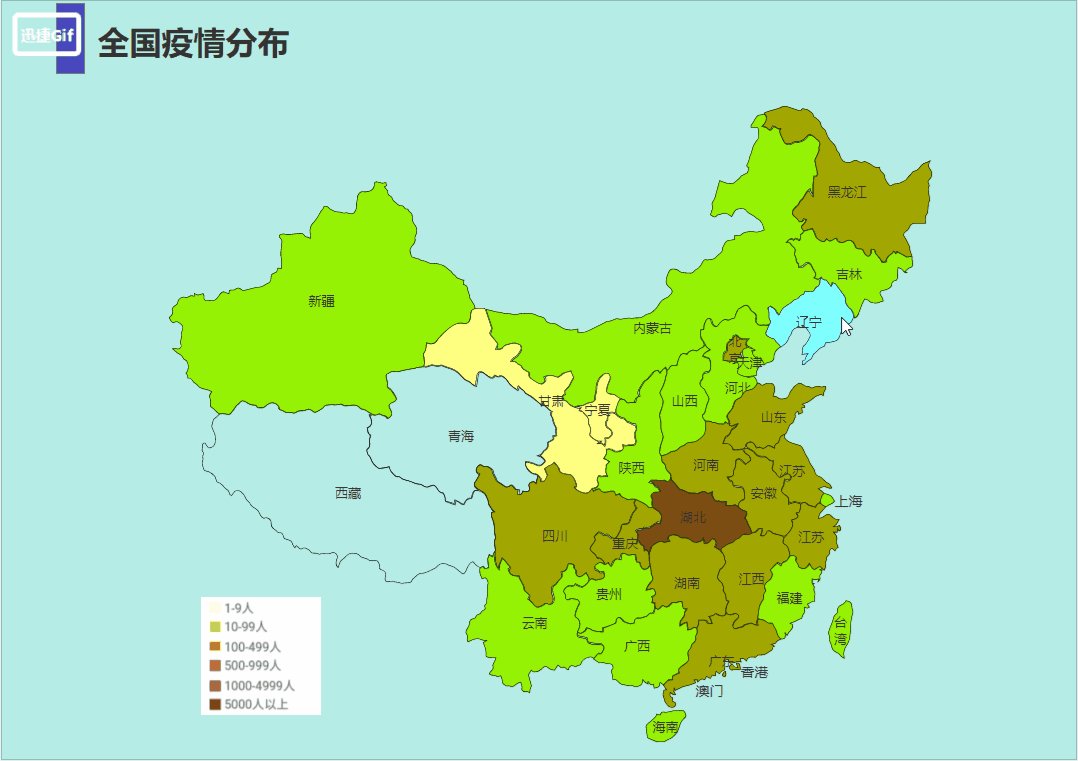
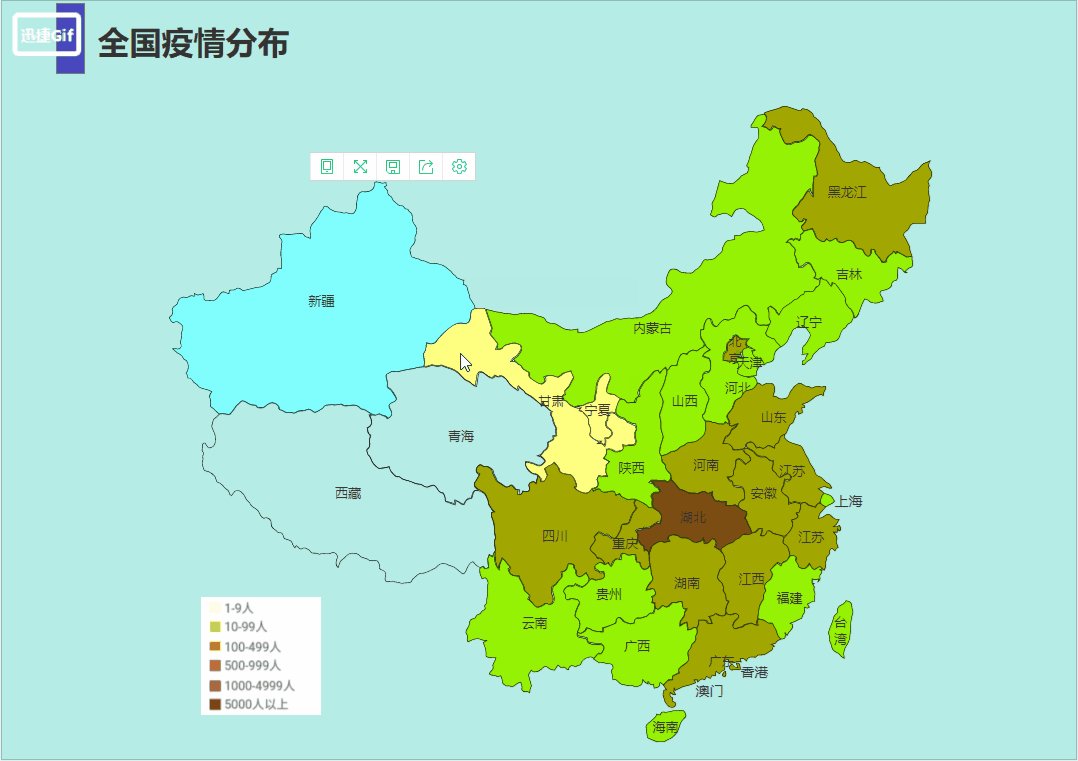
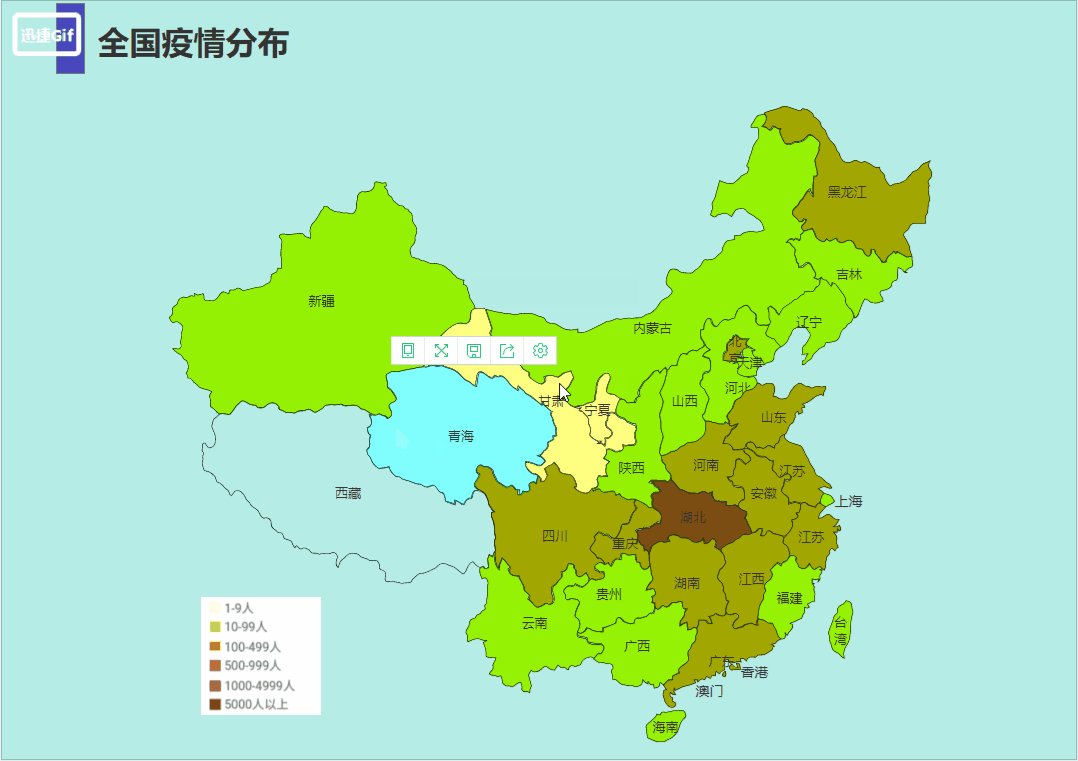
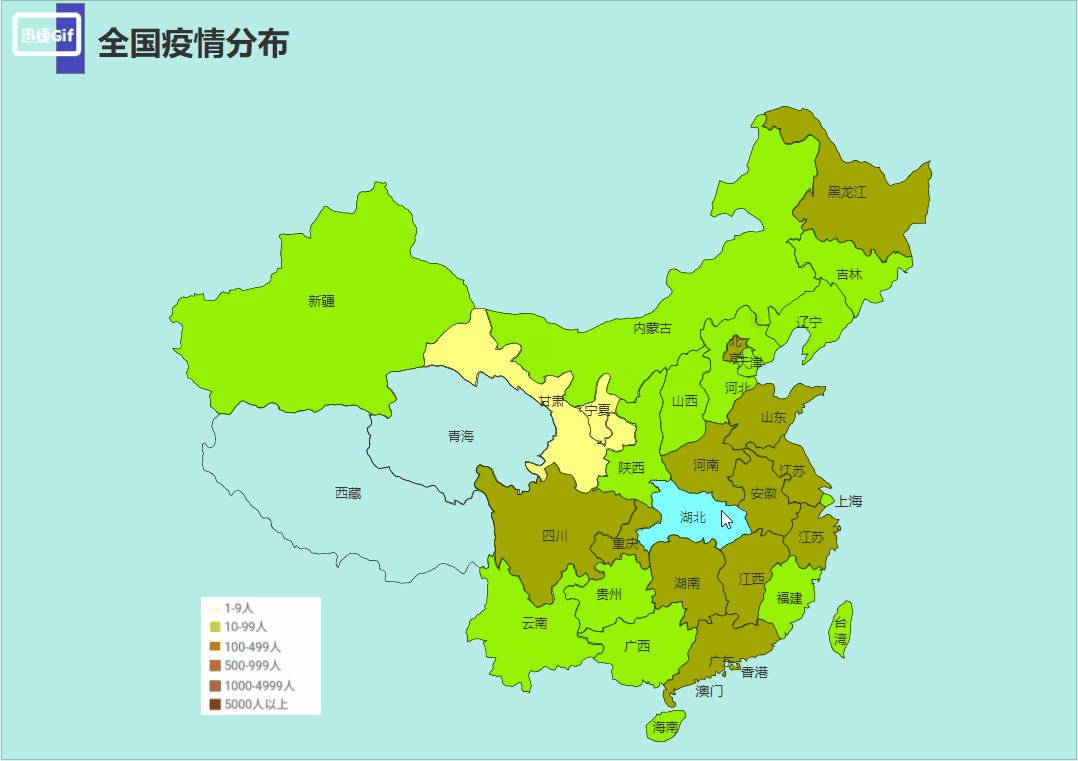
echarts全国热点分布高亮地图特效
中国银联 2小时前 我要分享 近日,中国银联大数据与百度地图联合发布
掌灯者百度地图:点亮智慧城市的张力与温情
leaflet实现点击线段高亮与线段动画
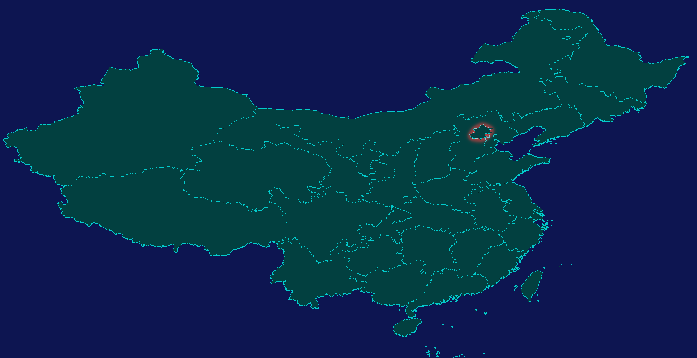
echarts 高亮轮廓的中国地图
百度地图,全览显示当前完整路线,并不能切换路线
nginx代理百度地图,实现内网展示百度地图
p
2 模型截图中国地图界面省份界面地图高亮显示数据折线
高德地图与百度地图,你会选择哪个
leaflet实现点击线段高亮与线段动画
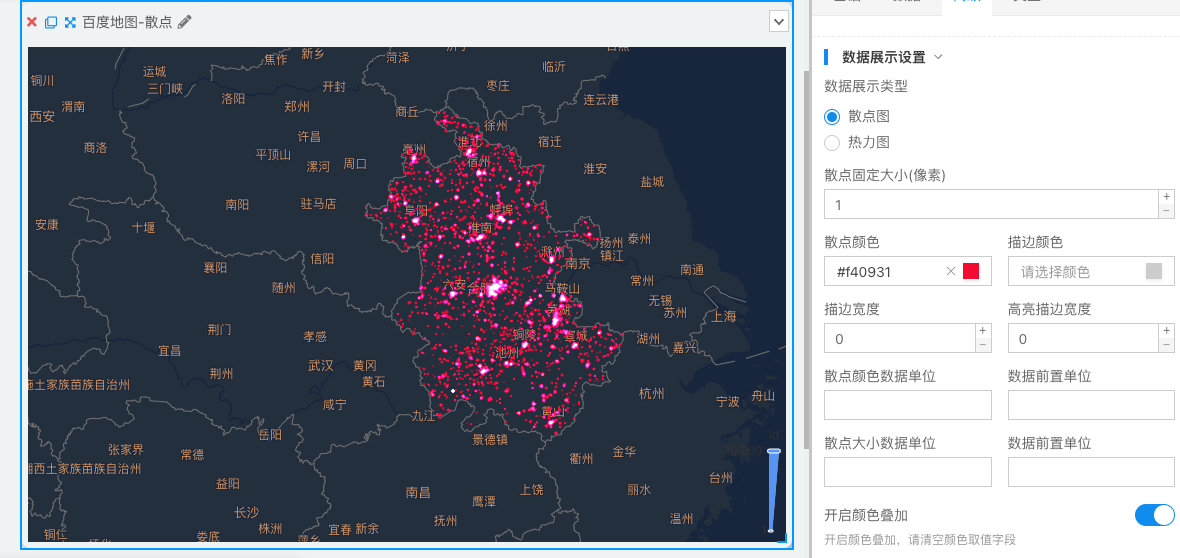
百度地图(散点,热力)
echarts和threejs地图效果实例整理
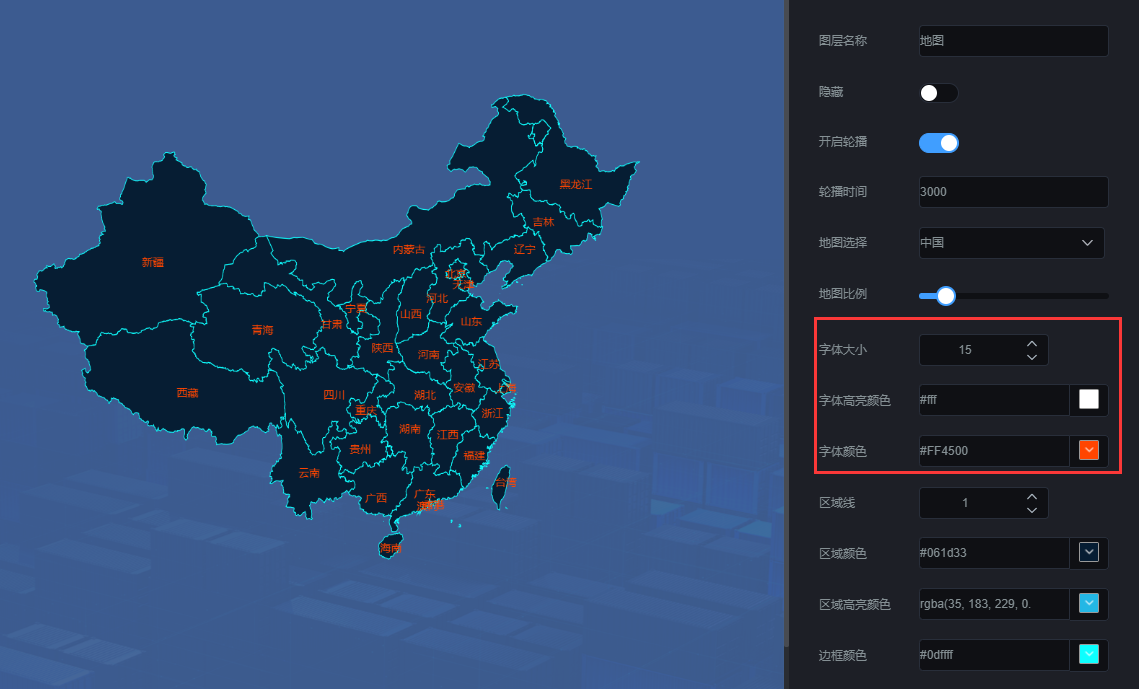
字体大小:文字的大小;字体高亮颜色:鼠标点击的时候高亮显示的颜色
p |
-
请勿采集本站,如有疑问请联系管理员!