drawimage
|
canvas中的drawimage
drawimage缩放功能gif格式真机不显示?
drawimage
m3//03
调用contexttranslate后html5contextdrawimage裁剪无效html5context
2drawimage
cdrawimage多出了色阶值255的像素
onload=javascript:drawimage(this,400,600)
canvas绘制图片drawimage学习
世嘉md游戏开发【七】:绘制图片,drawimage
新手入门:canvas的drawimage()在画布上绘制图片详解
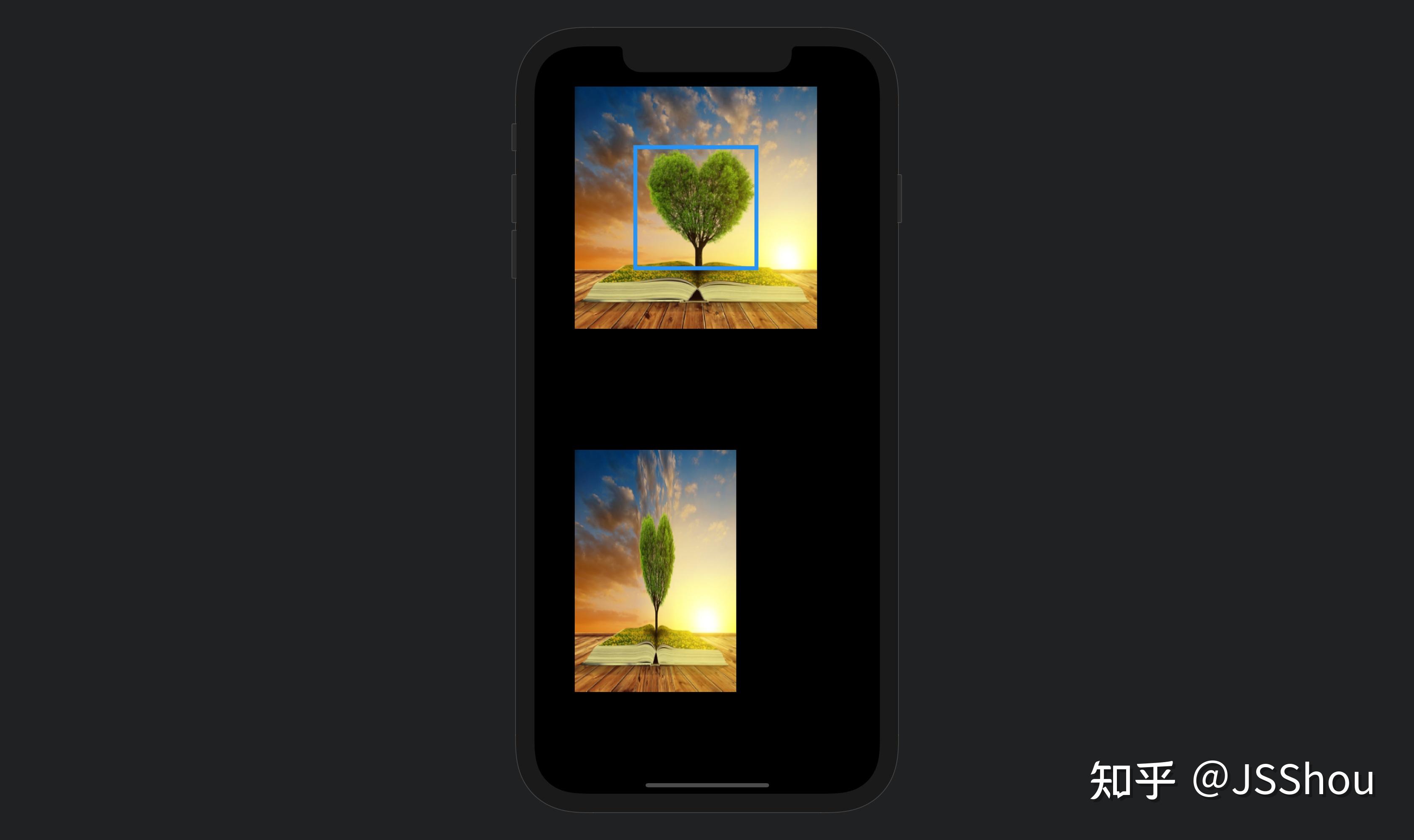
drawimage 图片大小问题
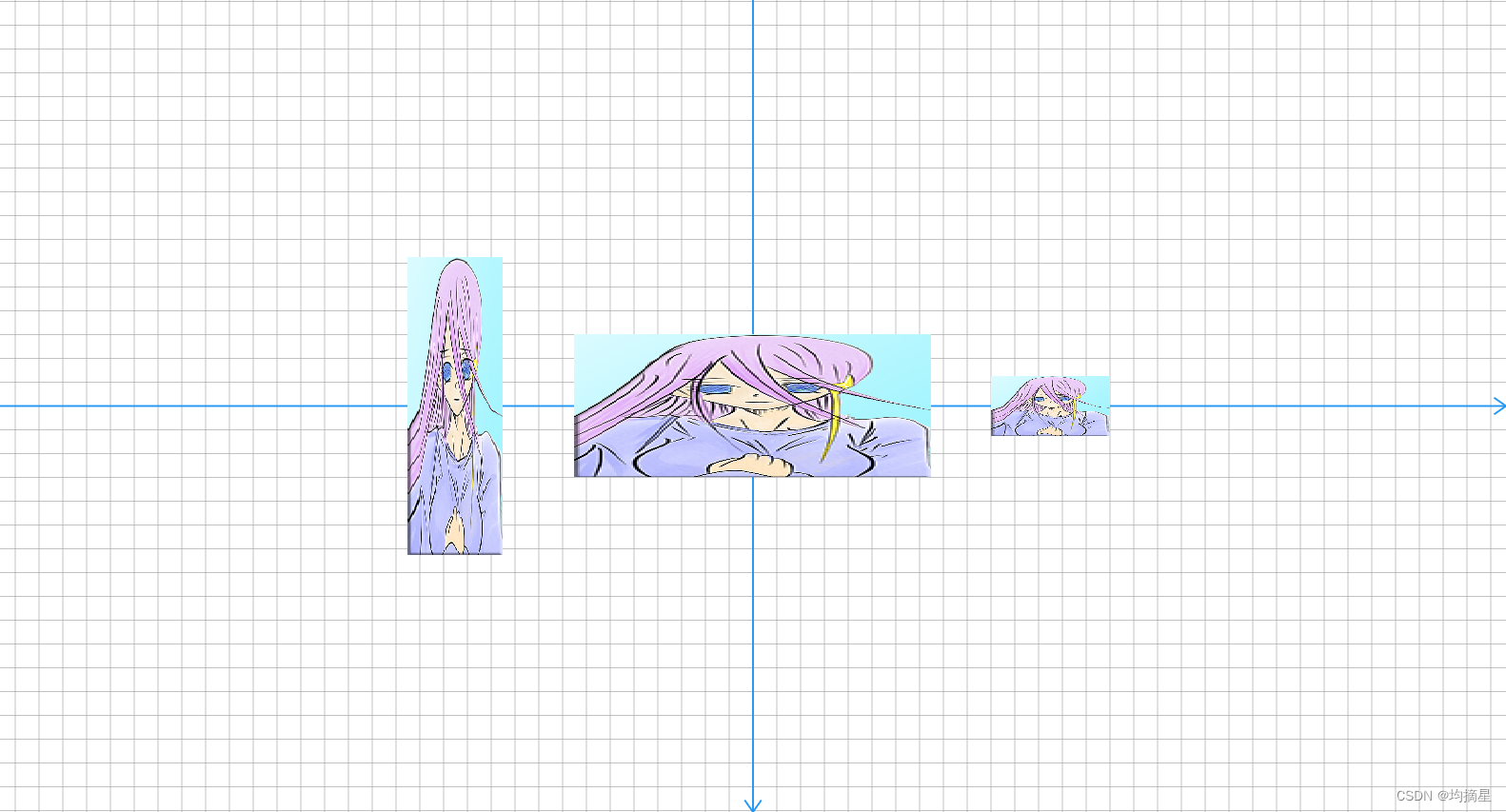
缩小图像var scale = 025;ctxdrawimage(image, 0, 0, image
html5 canvas draw方法制作动画效果示例
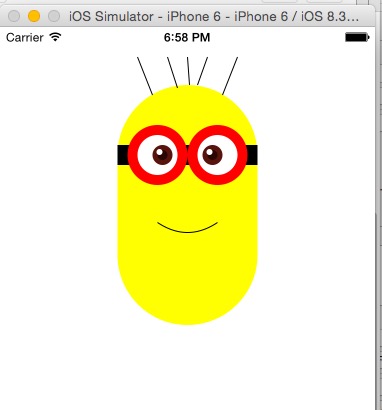
ios之quartz
drawimage(image, dx, dy// 将image放到目标canvas指定位置,指定宽
绘制图片drawimagerect()
canvasdrawimage方法绘制图片不显示的问题
canvas实现位图转像素画
nload=drawimage(this,450,450) border=0
canvas实现位图转像素画
drawimagenine
javagraphics2ddrawimage和clip如何应用抗锯齿
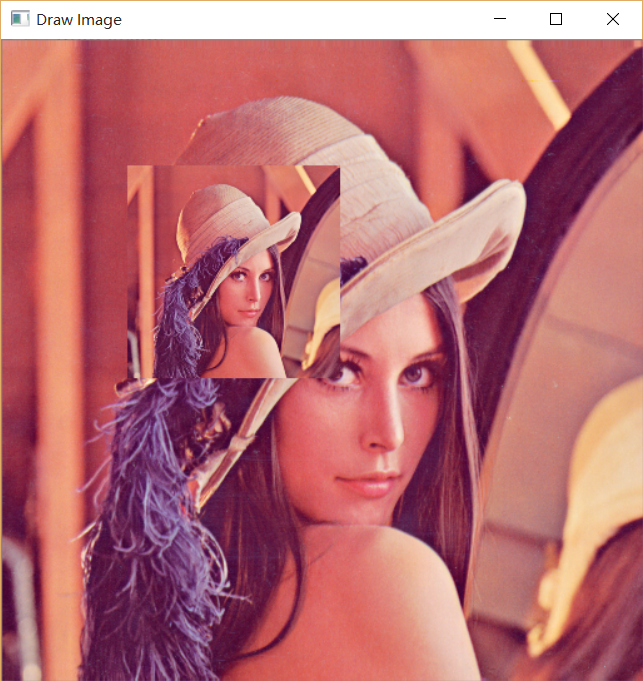
js高手之路html5canvas系列教程图片操作drawimageclipcreatepattern
drawimagenine中主要是两个矩形区域,center和dst
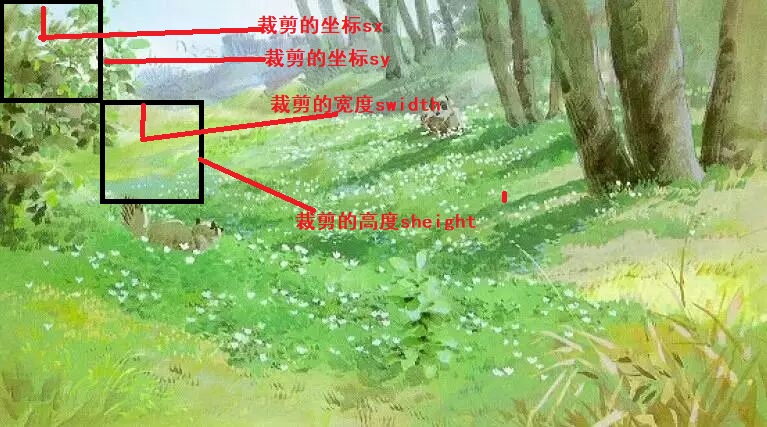
html5canvas初探学习笔记12图片裁减和调整
html5学习笔记3canvas图片
vb6之gdi 加载png图片
enter image description here
drawimage(image,0,0,null}classdrawcanvas extends canvas{public |