微信开发者工具调试公众号网页
|
笔记本电脑,台式机电脑,hbuilderx,微信开发者工具,调试预览工具14
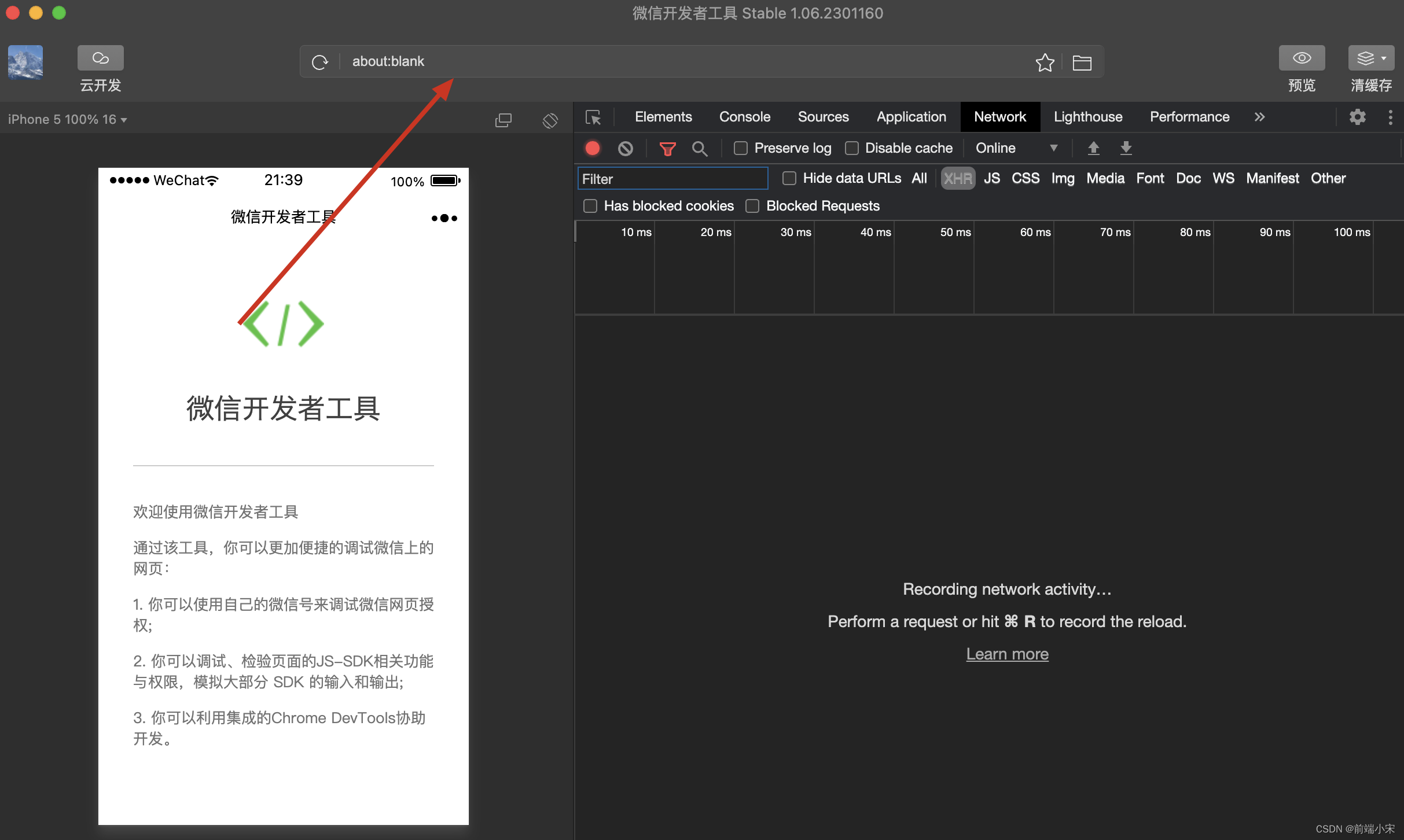
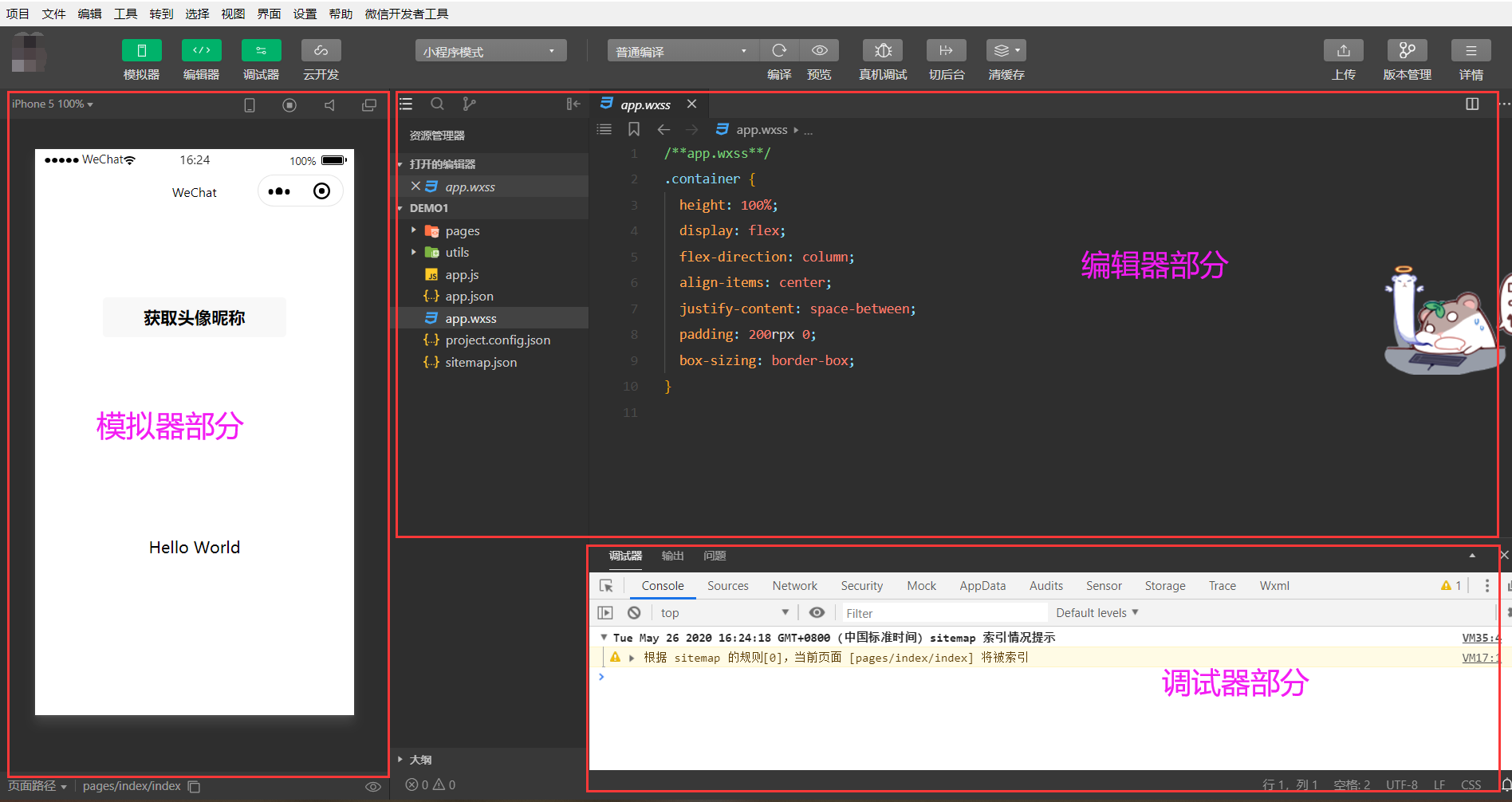
微信开发者工具公众号网页项目实现本地项目调试
开发者工具67进行注册67676767在浏览器打开微信公众平台按
为什么微信开发者工具公众号网页项目没办法访问网页?
公众号开发本地调试:whistle与微信开发工具
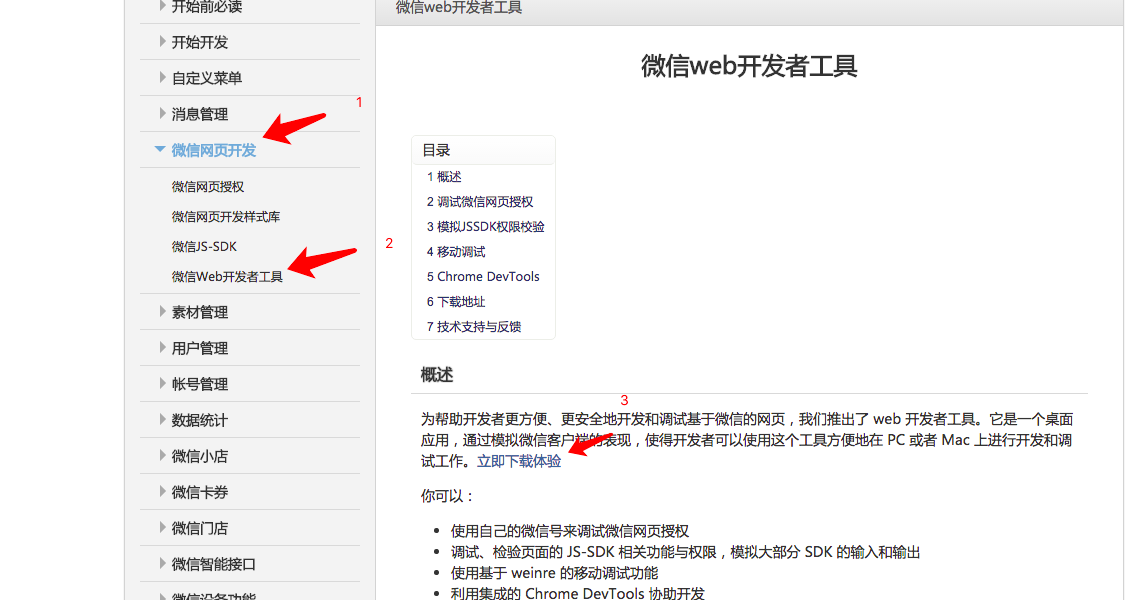
微信页面调试神器
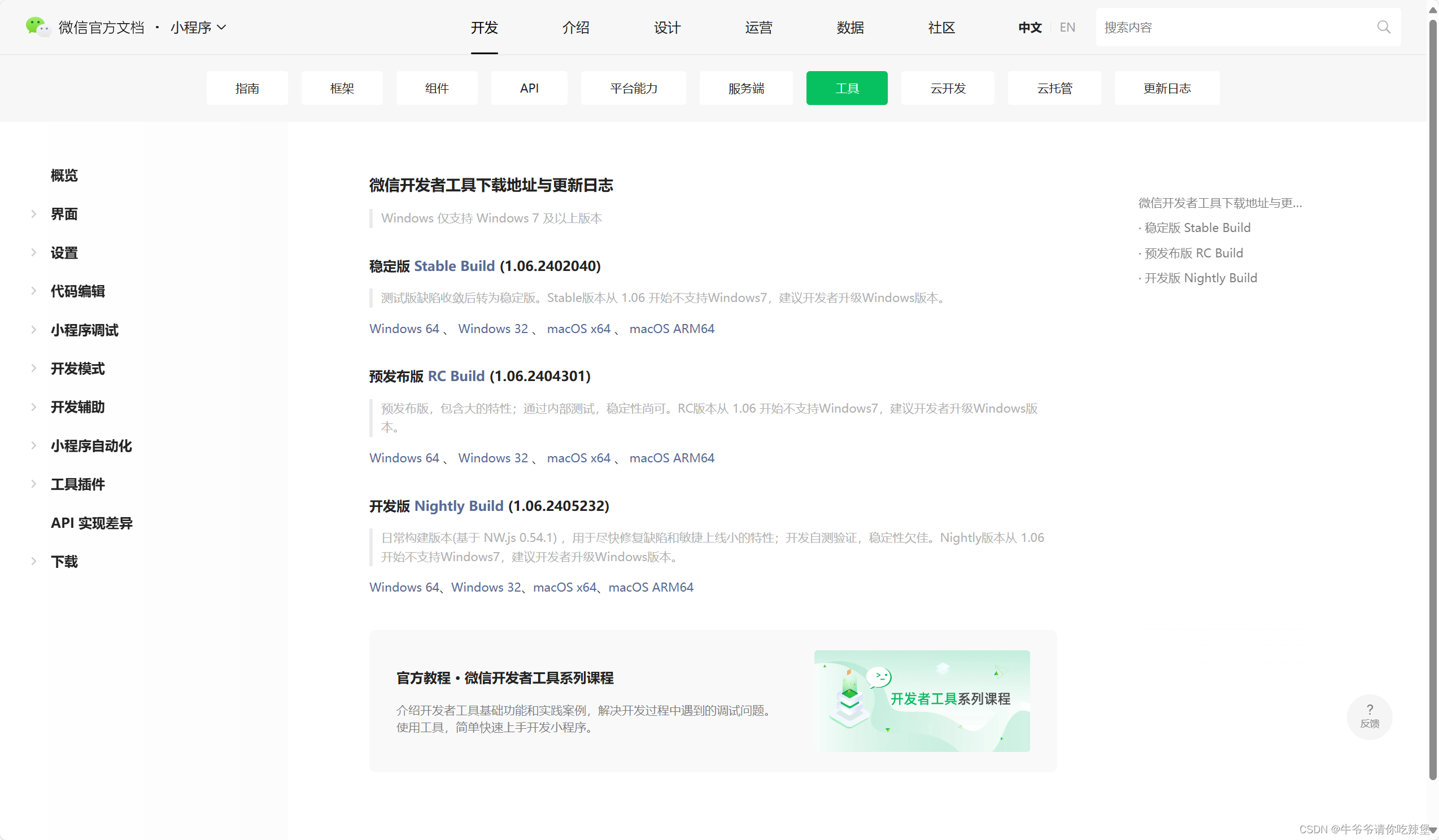
测试开发工具(微信开发者工具)
运用微信开发者工具来调试,微信公众号
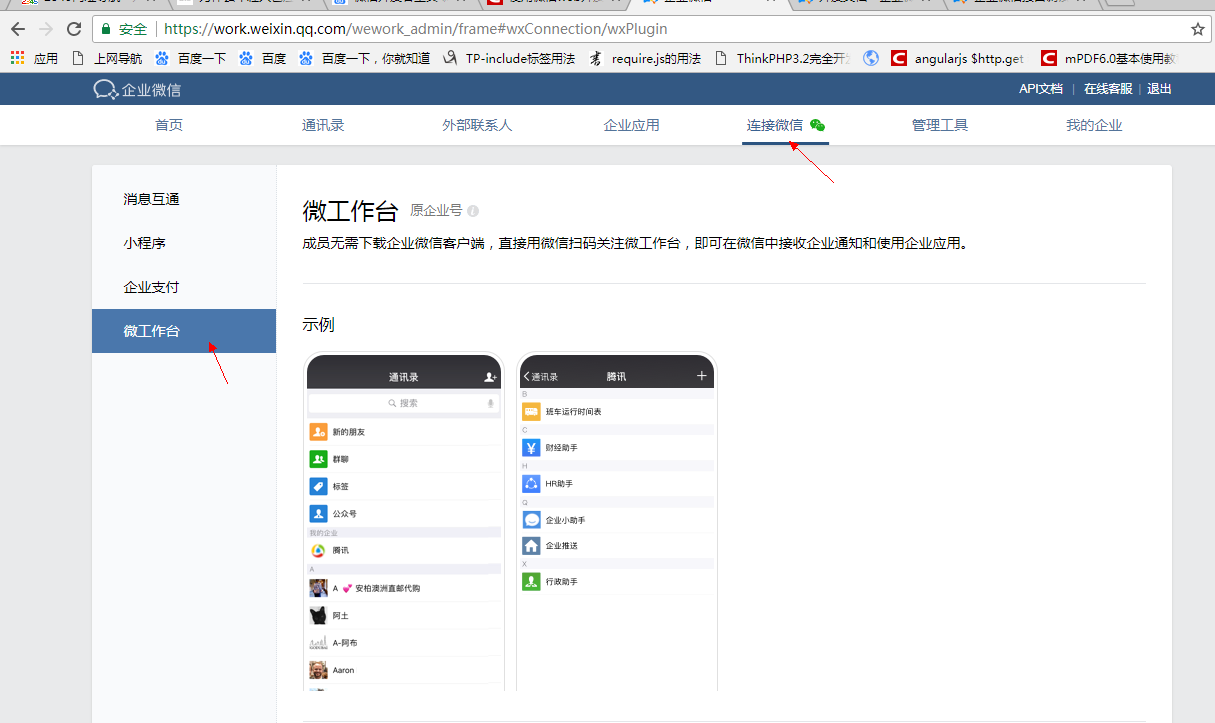
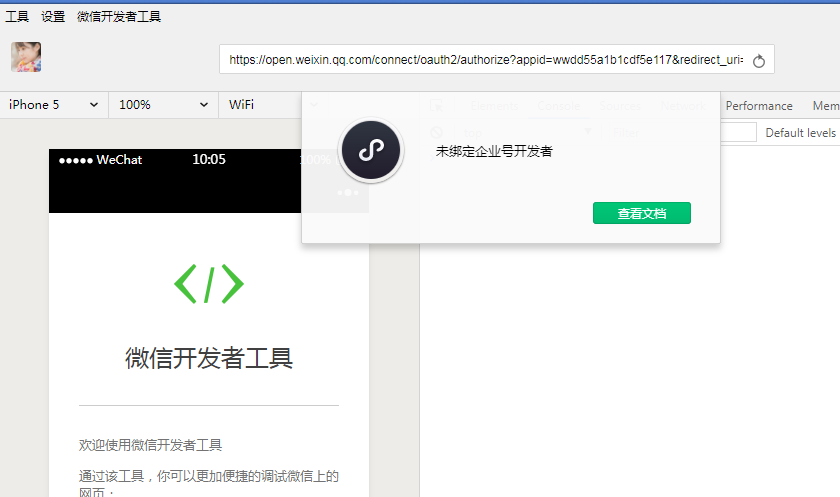
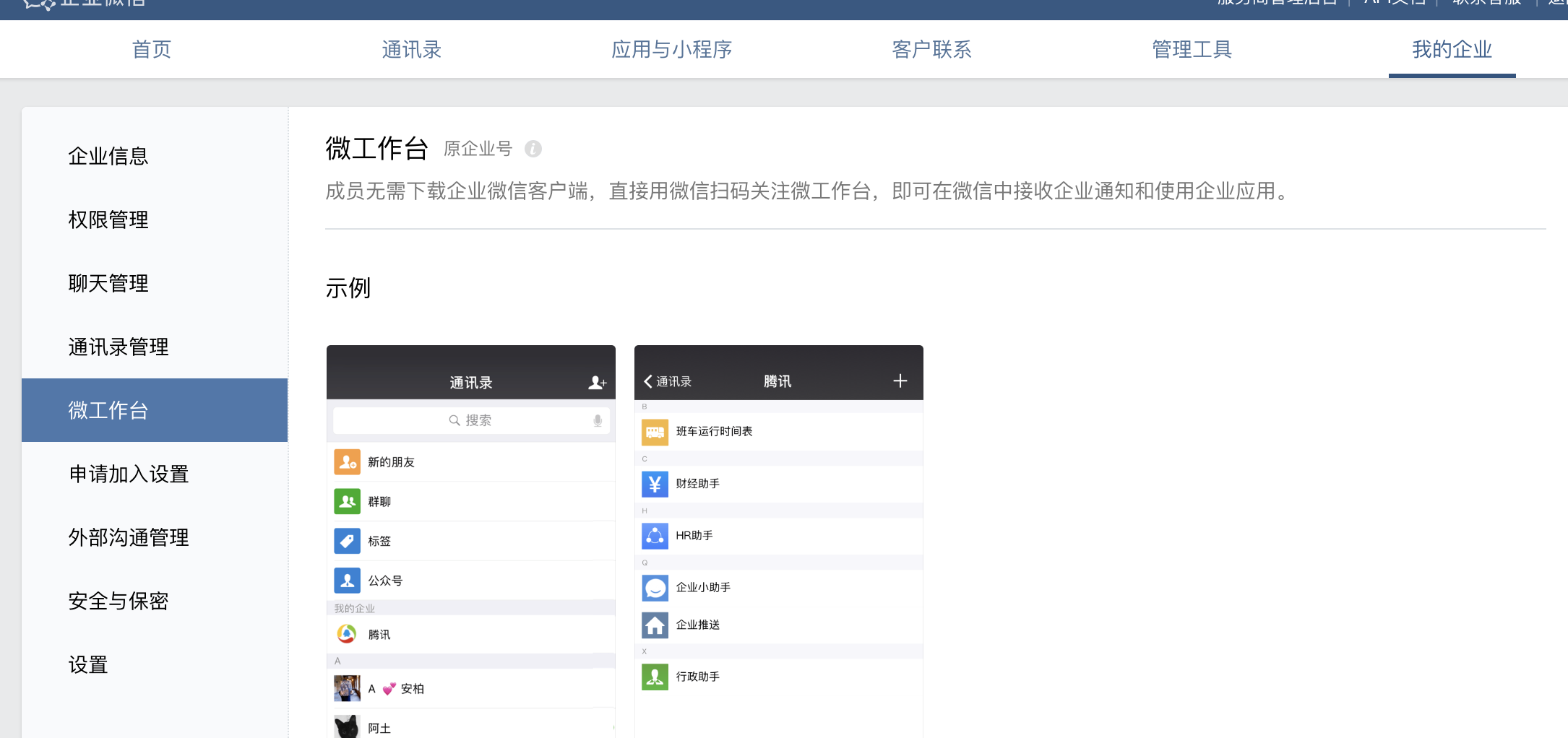
如何使用【微信开发者工具】调试【企业微信】应用网页
如何使用【微信开发者工具】调试【企业微信】应用网页
使用微信web开发者工具调试微信企业号页面前端页面已发布在服务器上
基于微信小程序的高校暑期社会实践系统
如何使用【微信开发者工具】调试【企业微信】应用网页
微信开发者工具在线调试
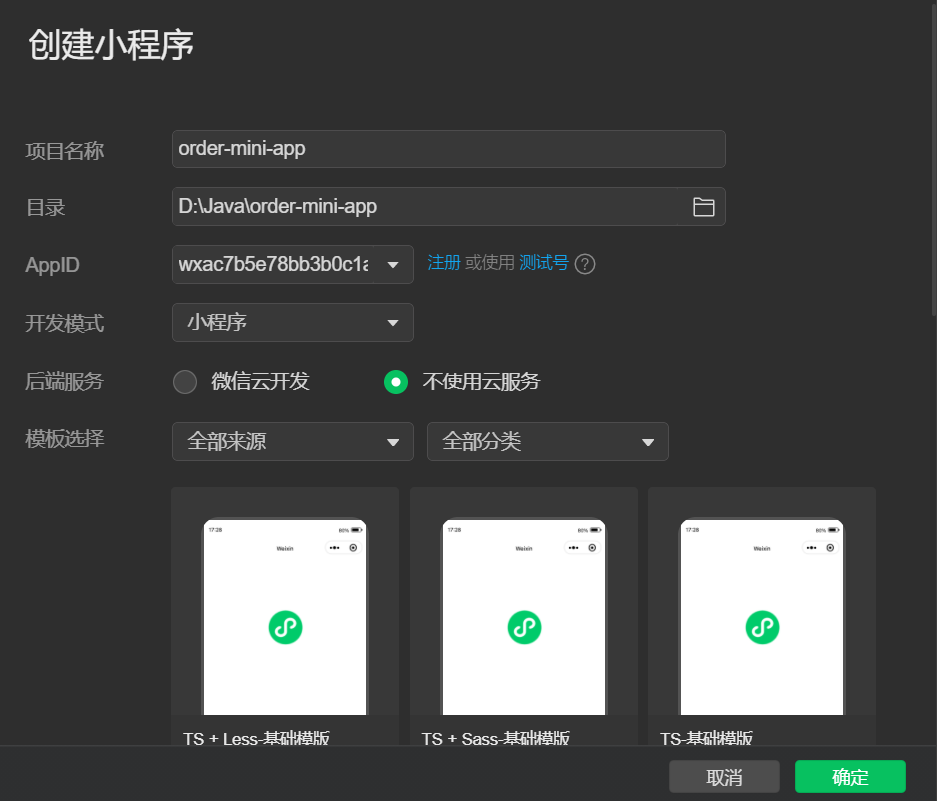
【点单小程序】微信公众平台及微信开发者工具前期准备
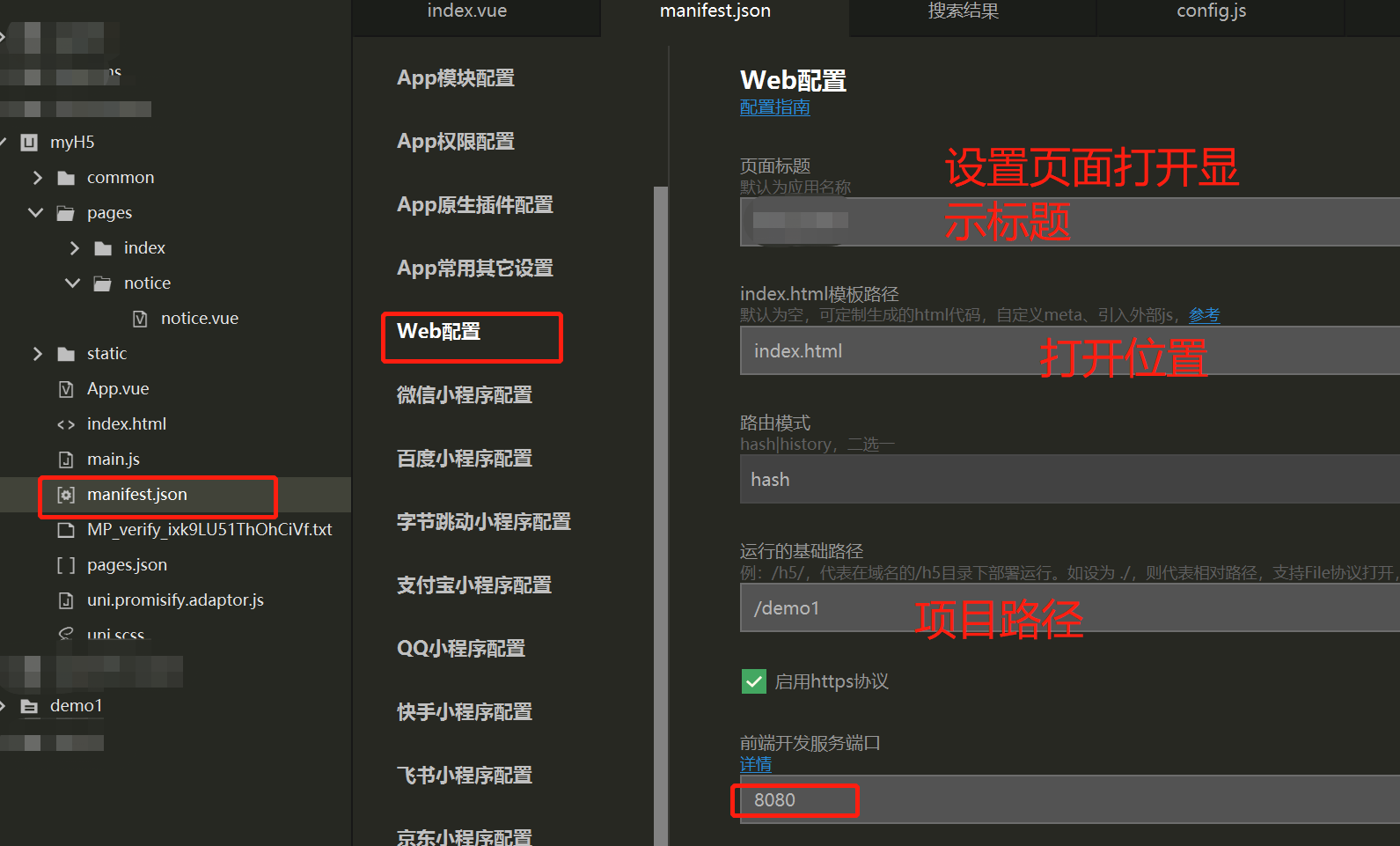
uni
发现这款下载器的作者已经停更弃坑了,但不妨碍这个工具在今天仍然
微信项目开发与本地调试,移动调试(二)
解决【微信开发者工具】调试【企业微信】自建应用网页出现未绑定企业
公告列表开发者工具
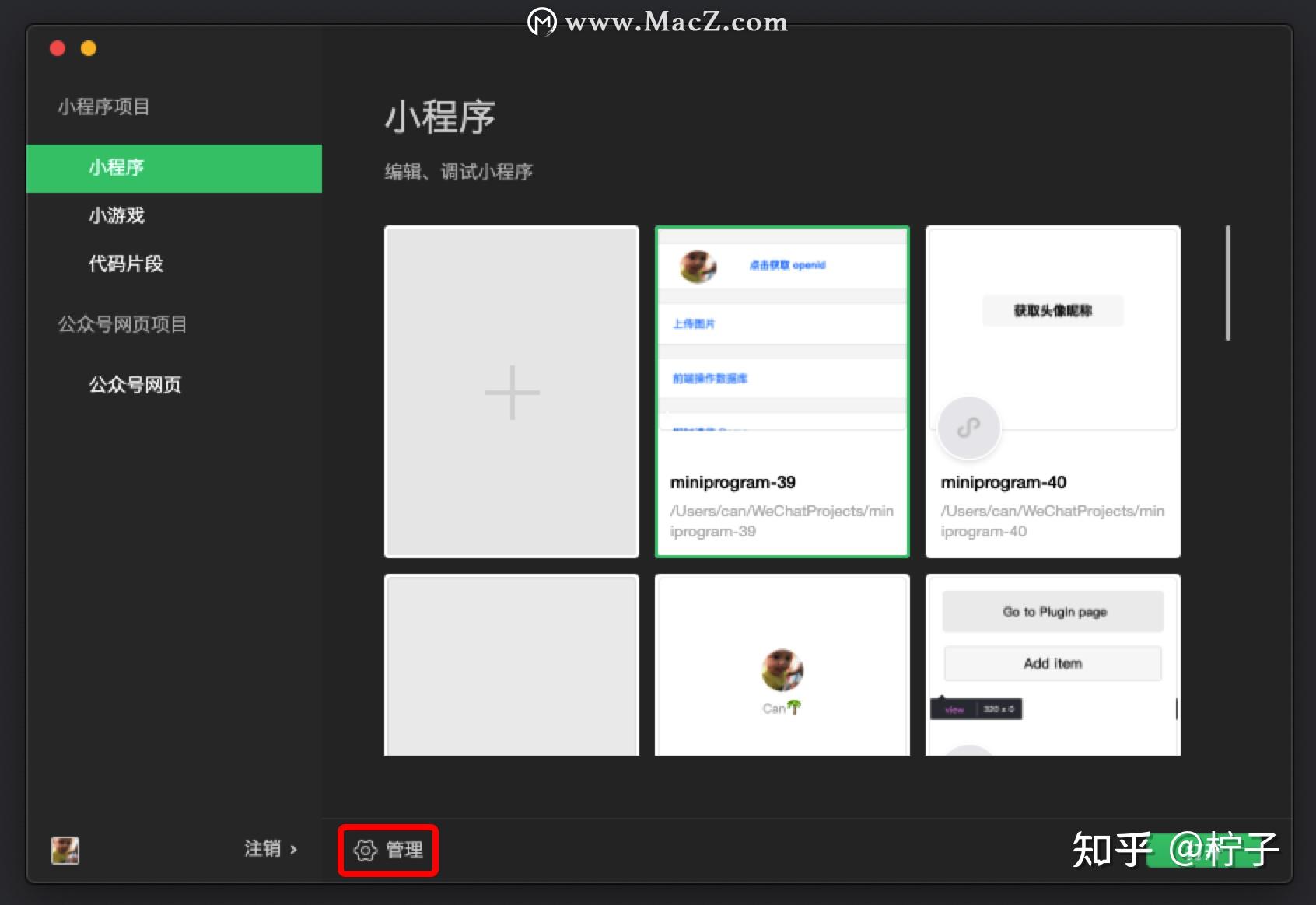
开发者工具将使用这个微信帐号的信息进行小程序的开发和调试
微信小程序——账号及开发工具
模拟部分微信开发者工具中暂不支持调试的 api,如发票相关的 `wx
微信小程序流量主分多钟类型,详见下图:公众号的流量主无需开发,类型
微信开发者工具怎么开启企业微信调试模式?
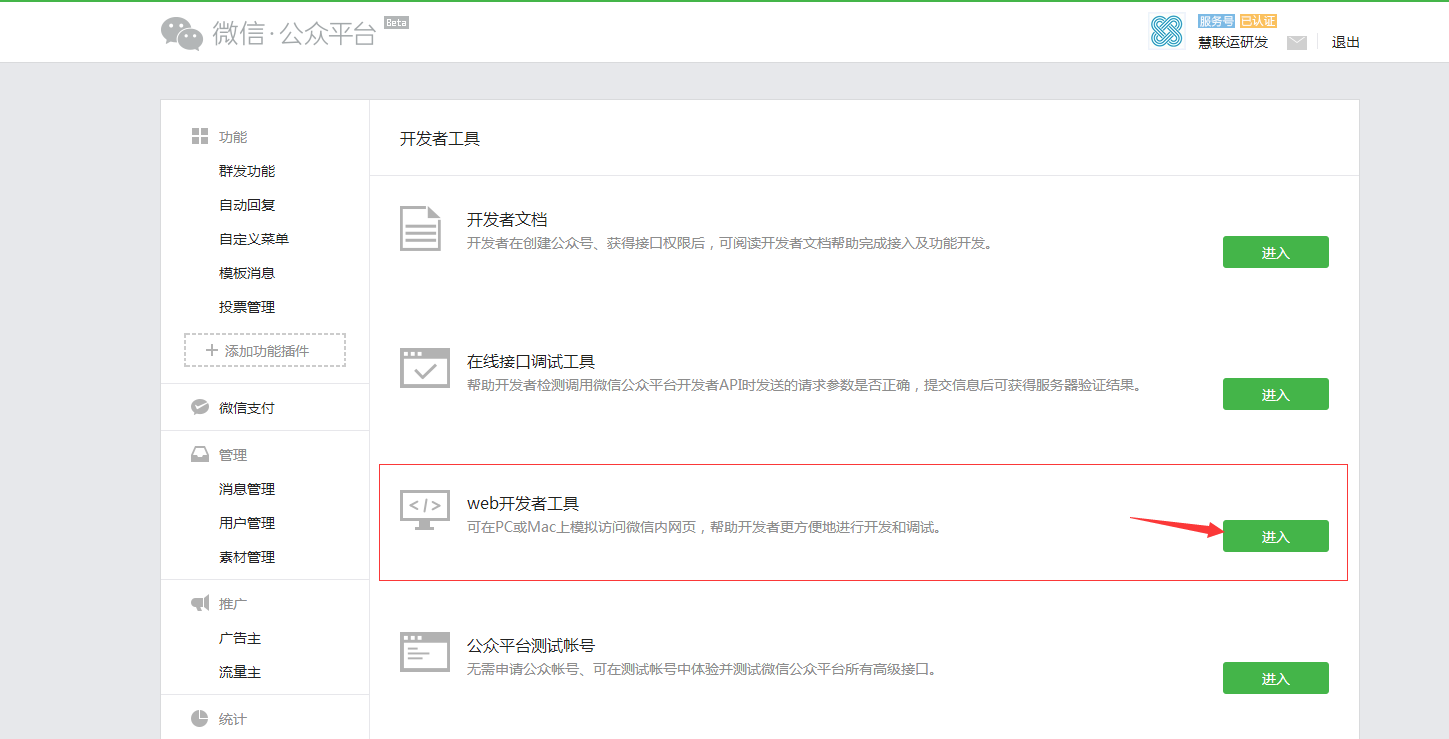
那么为了能够在微信开发者工具里调试,需要首先进入该公众号的后台,在
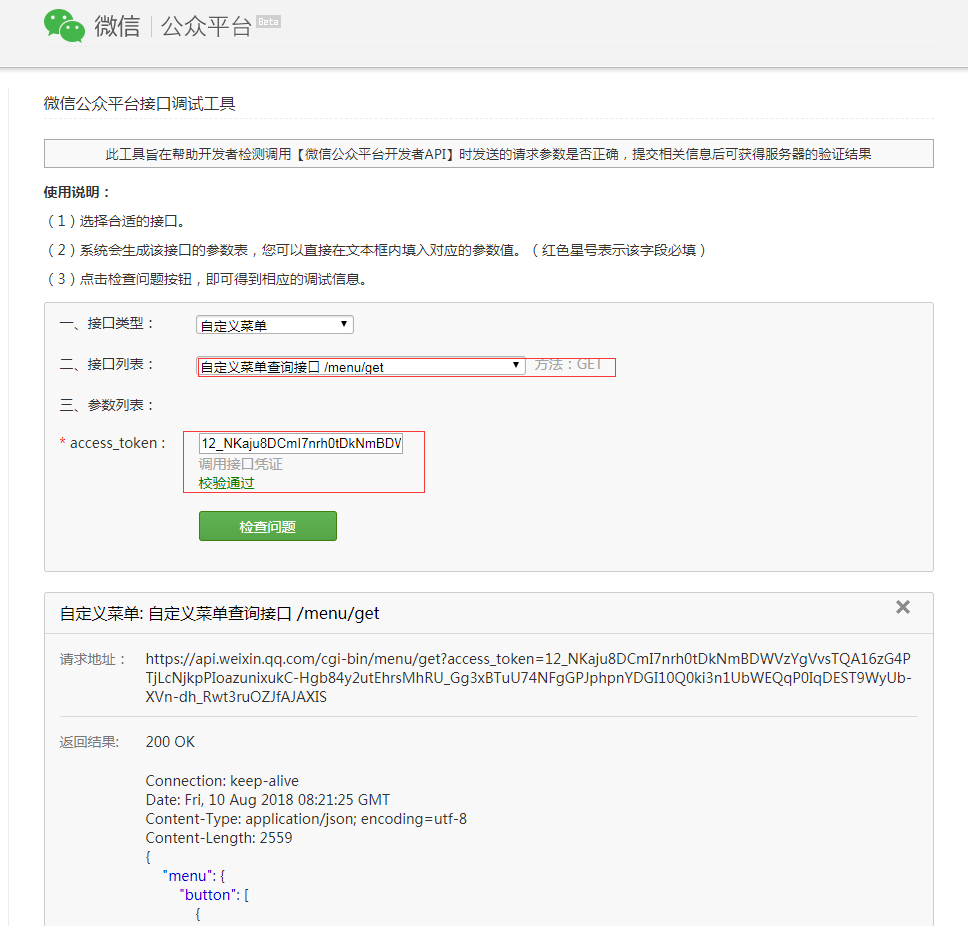
微信公众号postman调试接口获取后台素材mediaid
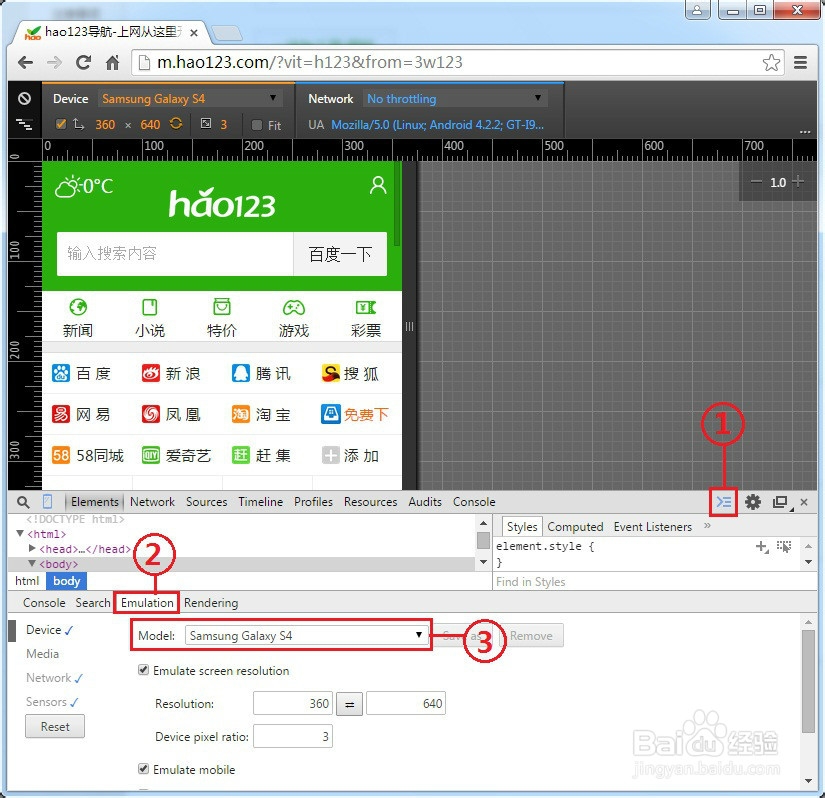
手机网页测试调试工具
笔记本电脑,台式机电脑,hbuilderx,微信开发者工具,调试预览工具14
微信小程序 |