无序列表点的样式
|
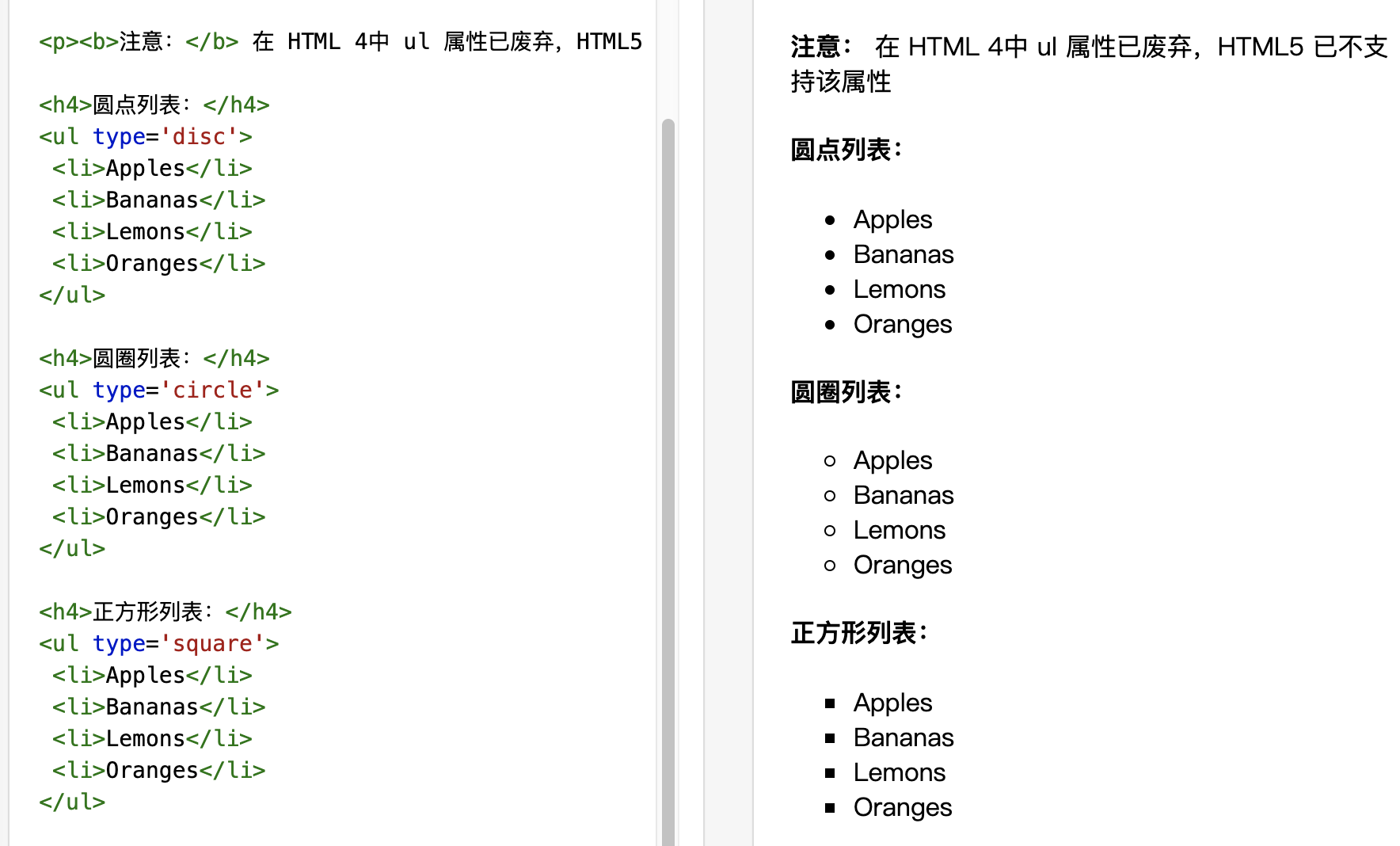
html无序列表(ul)
无序列表项目符号图标
默认值)circle(空心圆圈)square(实心方块)none(无样式)ol 有序列表
无序列表方形平面多色图标
无序列表颜色方形按钮
无序列表
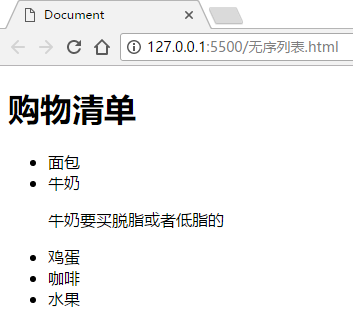
列表例题来了哦
无序列表
13 无序列表标签 ul
列表常用样式
方形按钮上的无序列表白色图标
如何利用ionic框架制作无序列表并设置样式
无序列表颜色较暗的平面图标
markdown 下,列表的显示只需要在文字前加上
无序列表代码
h5无序序列使用css
无序列表是ol还是ul
无序列表平面框架图标
无序列表
如何通过前端css自定义个性化的无序列表如何使用 css
无序列表是ol还是ul
无序列表
如何利用ionic框架制作无序列表并设置样式
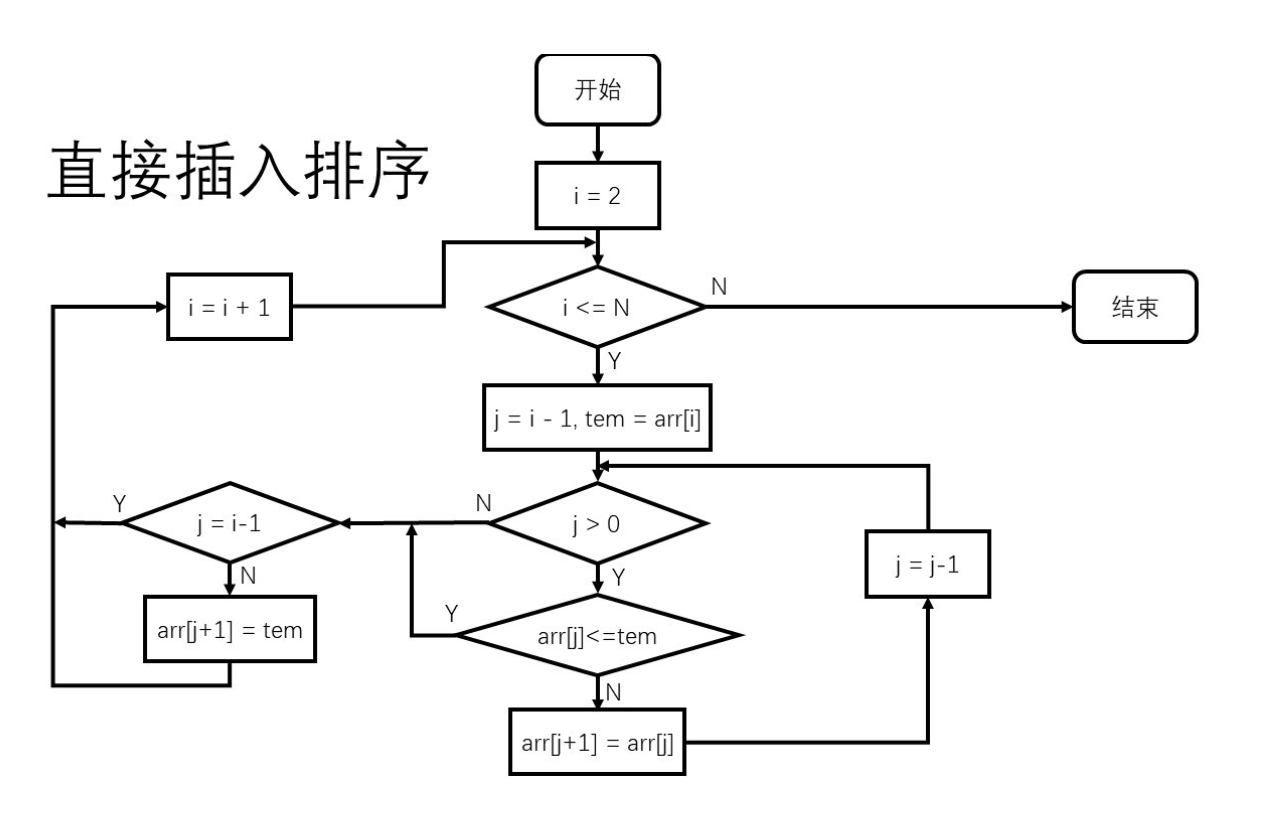
以达到排序的目的 把n个待排序的元素看成为一个 有序表和一个 无序表
无序列表平面图标与轮廓
无序列表是ol还是ul
6,无序列表,有序列表,自定义列表
直接插入排序的做法是:每次从无序表中取出第一个元素,把它插入到有序
html创建有序无序列表
无序列表是ol还是ul |
-
请勿采集本站,如有疑问请联系管理员!