重写navigationbar
|
navigationbar汉化版
43 navigationbar导航栏
navigationbar
43 navigationbar导航栏
navigationbar汉化版
navigationbar汉化版
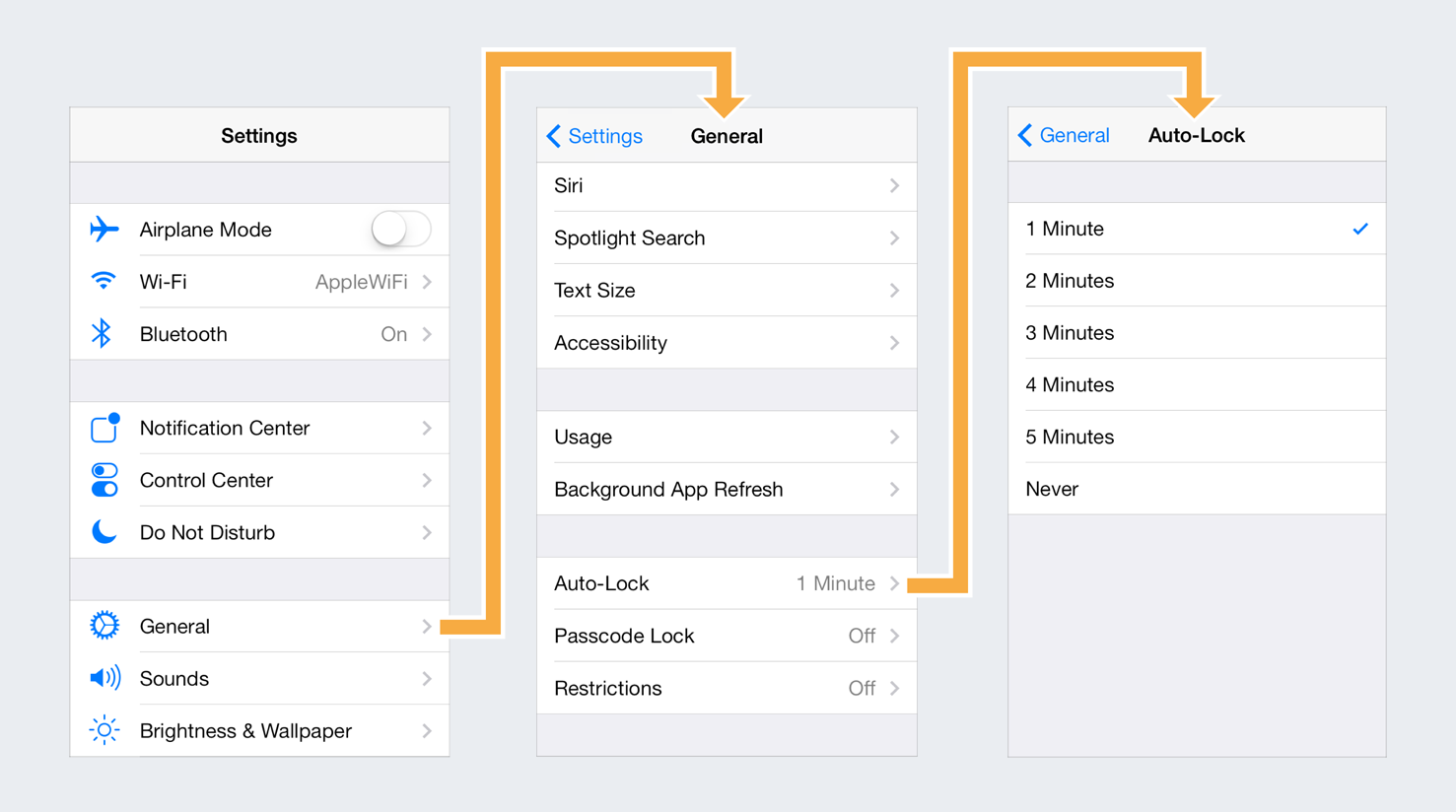
从5个方面循序渐进,帮你掌握导航栏 navigation bar 的设计方法
navigationcontroller 所管理,所以你看到的 navigationbar 是唯一的
navigationbar
从5个方面循序渐进,帮你掌握导航栏 navigation bar 的设计方法
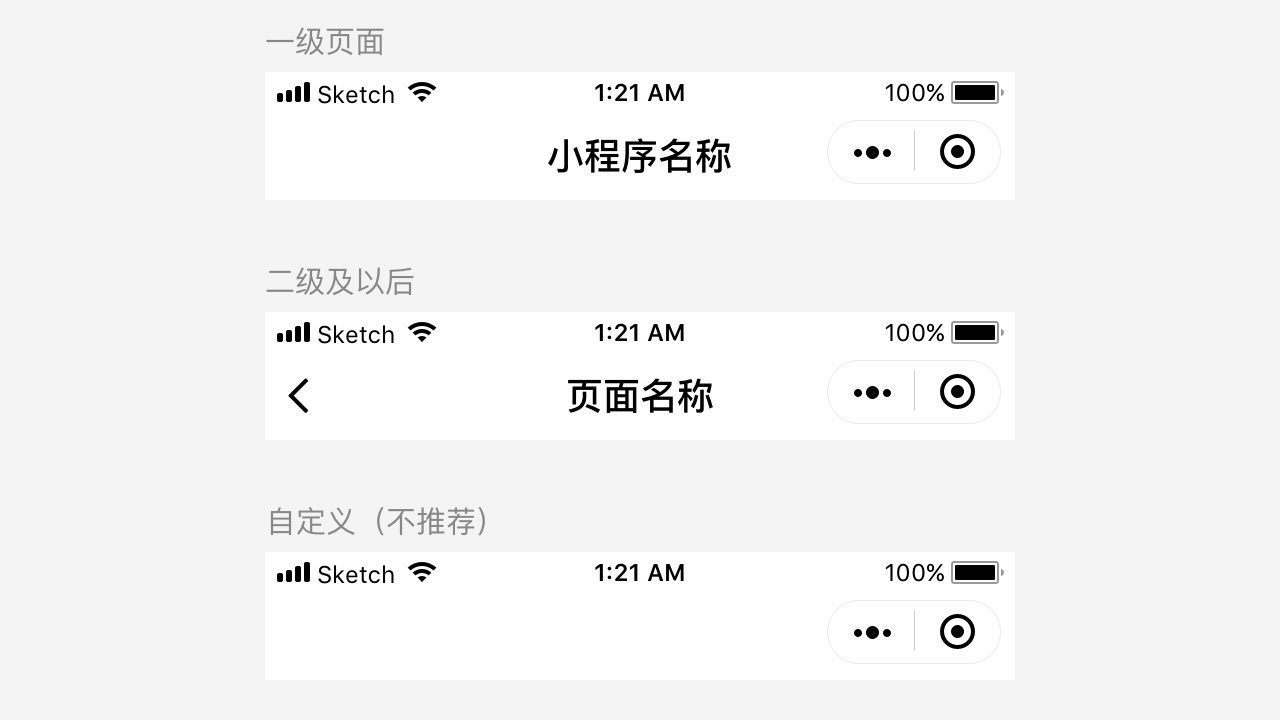
导航栏(navigation bar)
下面是为大家总结了一下遇到过的为uinavigationbar添加背景图片的几
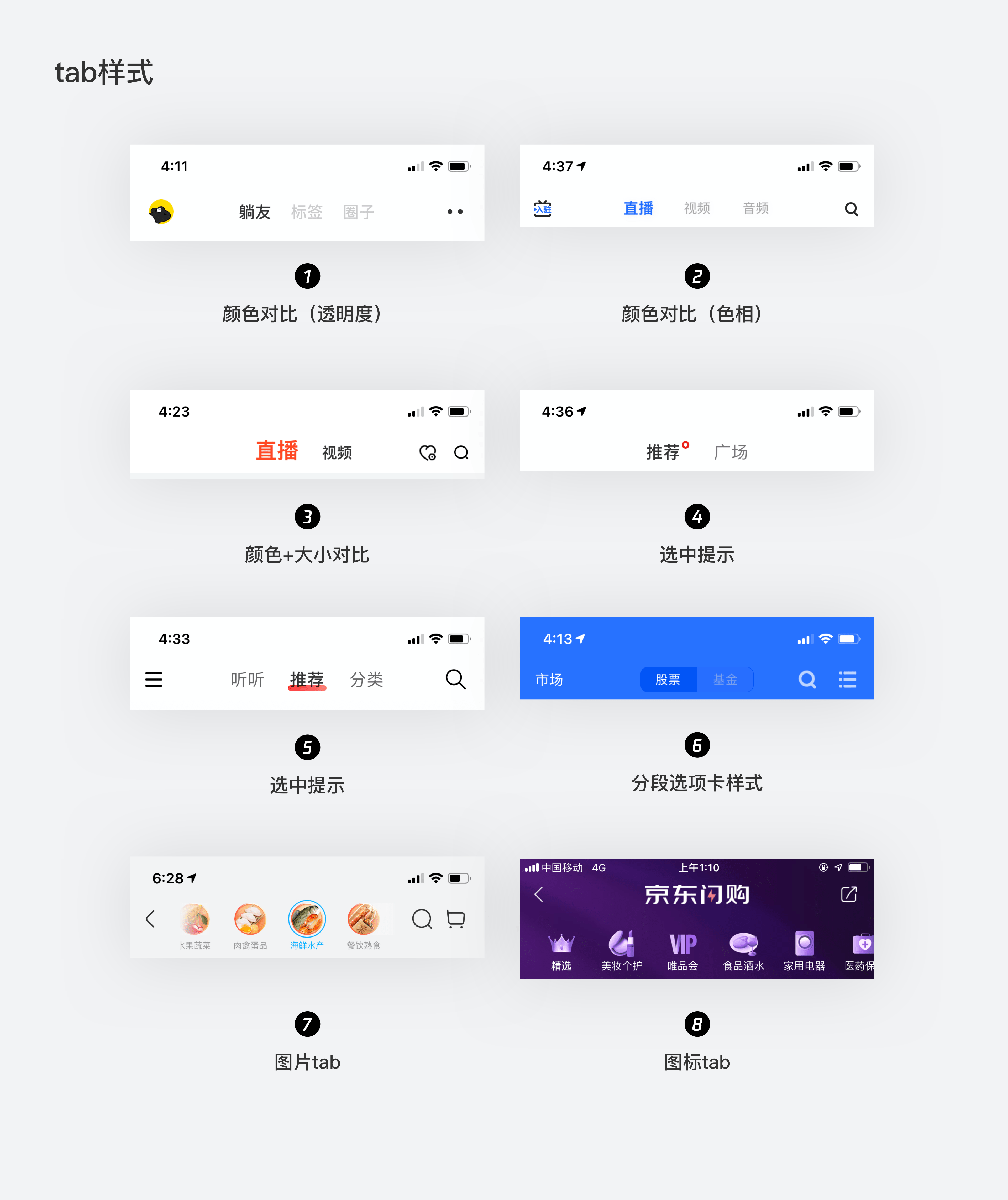
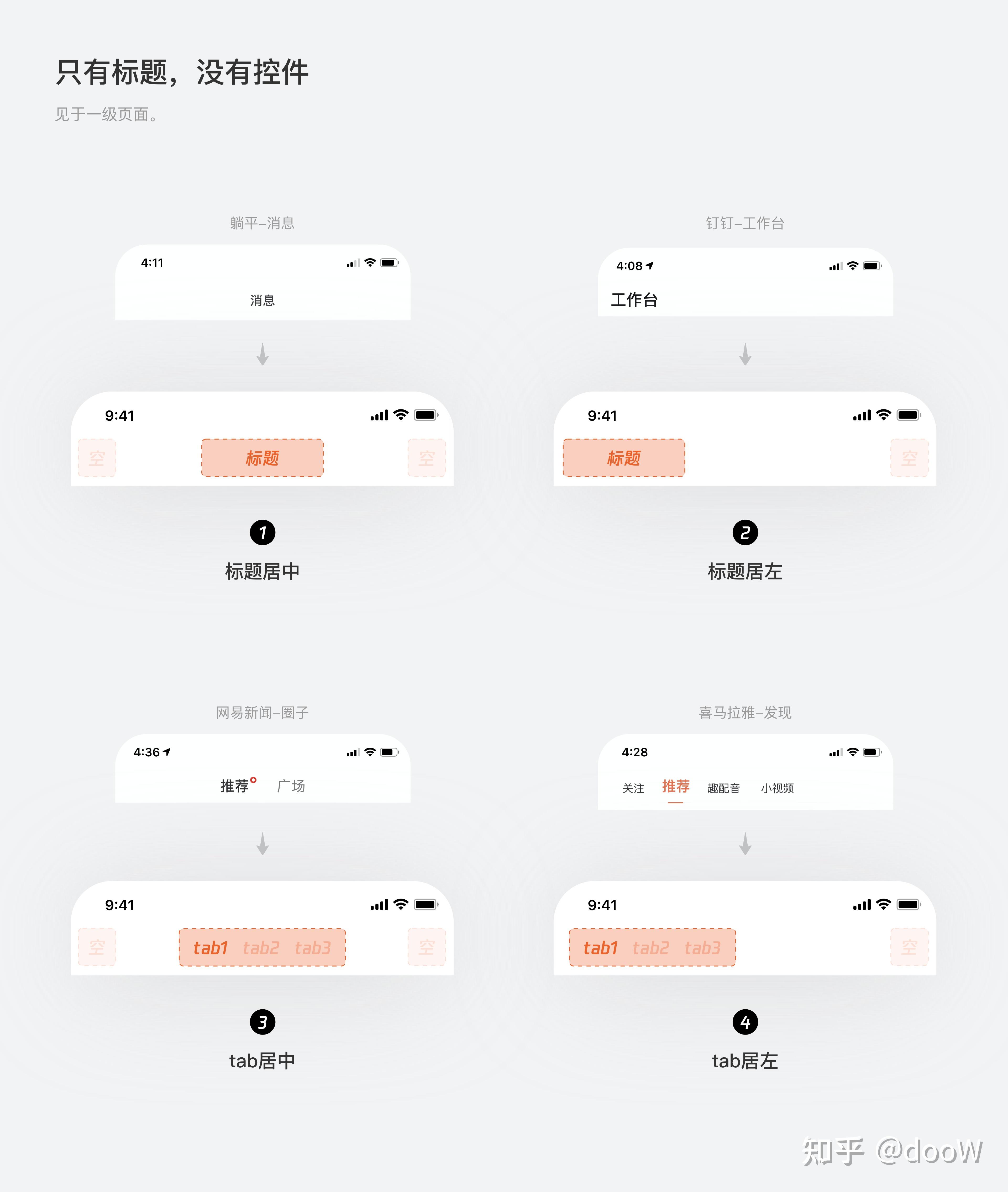
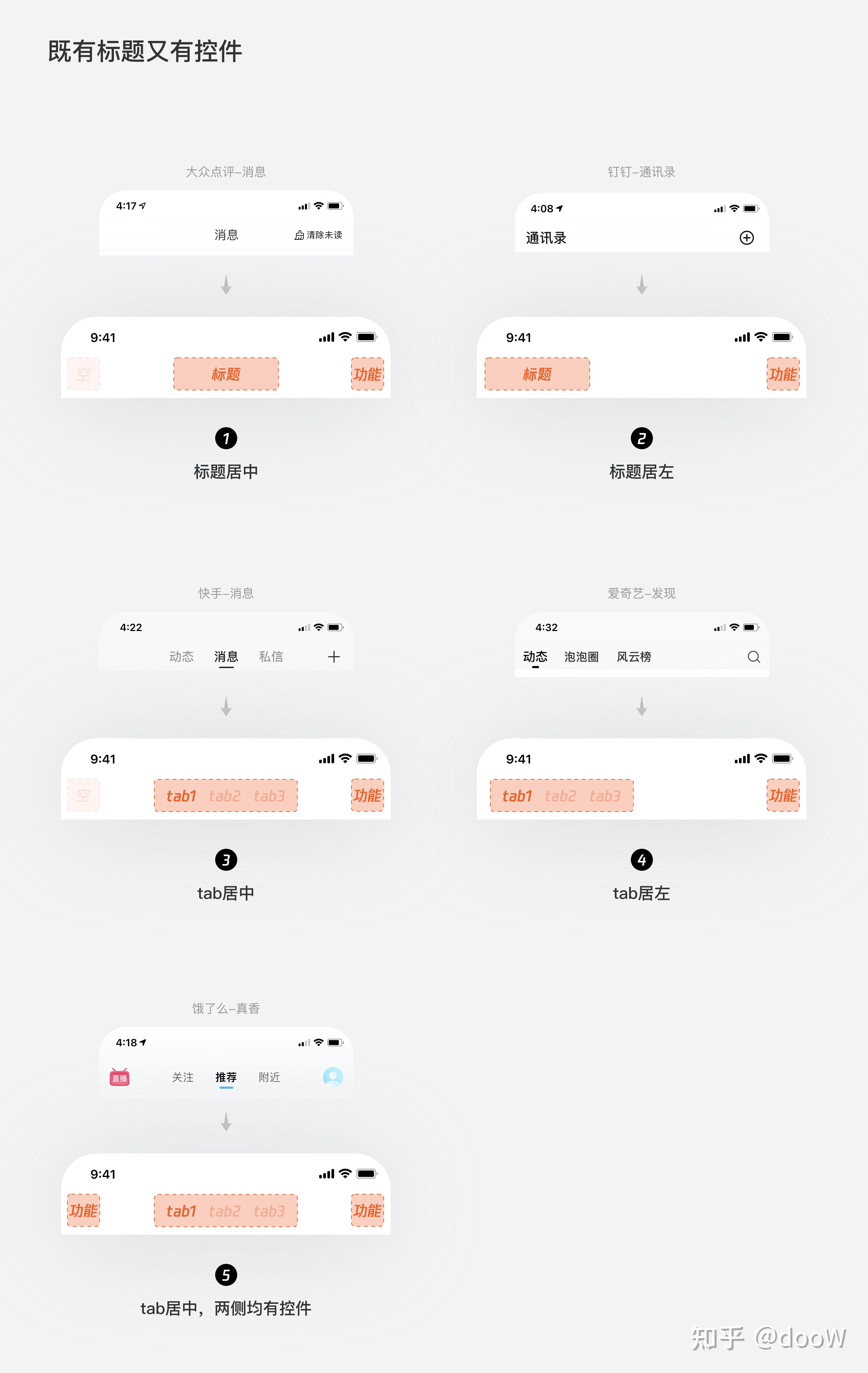
关于线上产品导航栏(navigation bar)的解构和分析
43 navigationbar导航栏
关于线上产品导航栏navigationbar的解构和分析
关于线上产品导航栏navigationbar的解构和分析
navigationbar http:/
subpackages字段声明项目分包结构config: config = {// tabbar路径
components/barcode/scan
uisearchdisplaycontroller with displayssearchbarin
navigationbar汉化版
json中的globalstyle2,导航栏背景颜色:navigationbarbackground
38海岸线蓝学院风导航栏答辩ppt模板
顶部导航栏 navigationbar
栏,工具栏的设计规范16615状态栏/statusbar71出现在屏幕最顶部
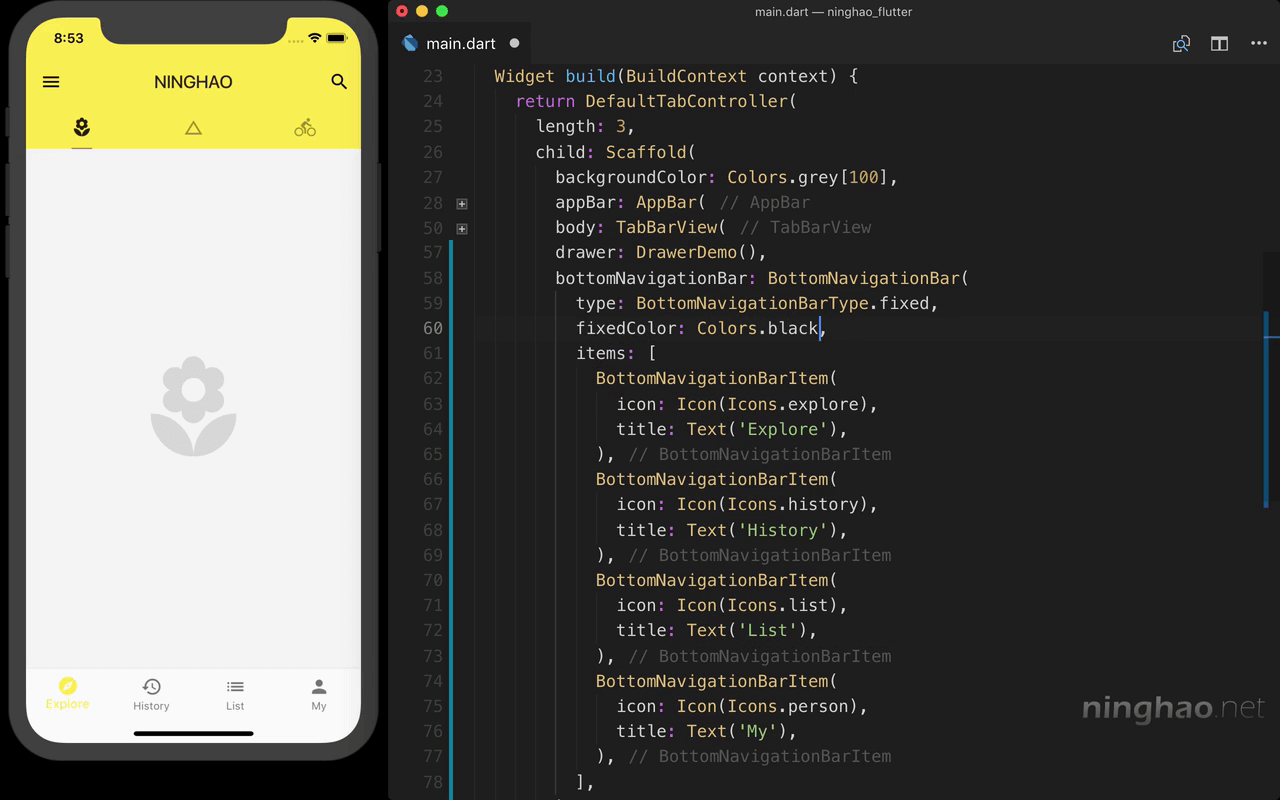
bottomnavigationbar:底部导航栏《 flutter 移动应用:界面结构 》
android
android状态栏隐藏导航器(android statusbar hiding navigation
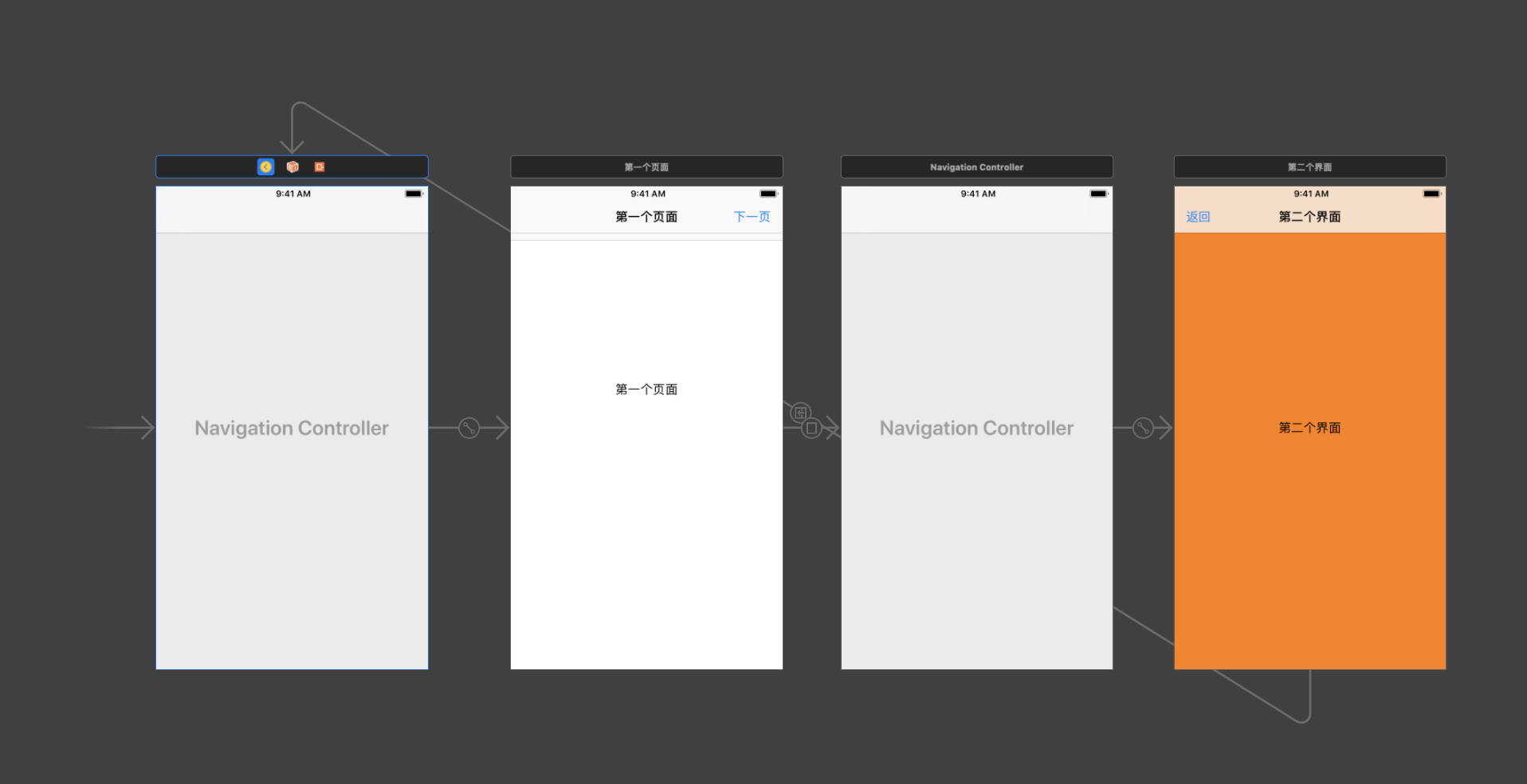
然后给第二个界面的navigationbar左侧添加一个返回按钮,并将这个按钮
从5个方面循序渐进,帮你掌握导航栏 navigation bar 的设计方法 |
-
请勿采集本站,如有疑问请联系管理员!